2018-10-14
【アニメグッズ】ねんどろいど 890 キノ&エルメス レビュー
ようやくレイアウトが決まったので作成。
ねんどろいど 890 キノ&エルメス
[amazonjs asin=”B079M8S5D7″ locale=”JP” title=”ねんどろいど キノの旅 キノ&エルメス ノンスケール ABS&PVC製 塗装済み可動フィギュア”]レビュー
5つ目のねんどろいどとして、「キノの旅」のヒロインであるキノ(と愛機エルメス)を購入しました。
こちらがパッケージ。最近のパッケージはずいぶんコンパクトになりました。でもちょっと変わった煽り文句がなくなってしまったのは残念。
裏面はこんな感じ。リボルバー、オートマチック、ライフルの3つを持っているという設定そのままに、きちんと3種類の武装が再現されています。(オートマチックは腰の背中側に装着済み)
二丁拳銃、エルメスへのライド、さらにマグカップで微笑みもOKという隙のなさ。
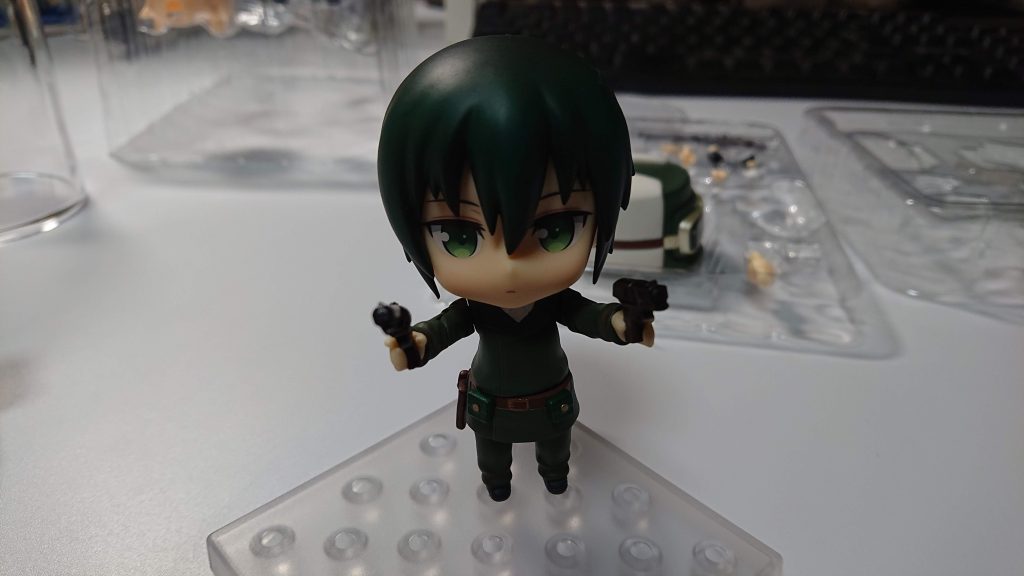
開封。ノーマル、拳銃用、ライフル用、マグカップ用、バイク用と手のパターンが豊富なのがいいですね。帽子はホロと同様、頭に直接被せるタイプで、髪とは完全に別になっています。またエルメスに乗る時用の足も付属しています。
普通に組んでみるとこんな感じです。エルメスは二輪車ですが専用の土台が付いており、一応自立出来ます。
裏から見るとこんな感じです。キノは頭がでかすぎるのでもちろん自立出来ません。
二丁拳銃スタイル。若干手の握りが甘いのと、指が短いので引き金に指が届いてないのはご愛敬。
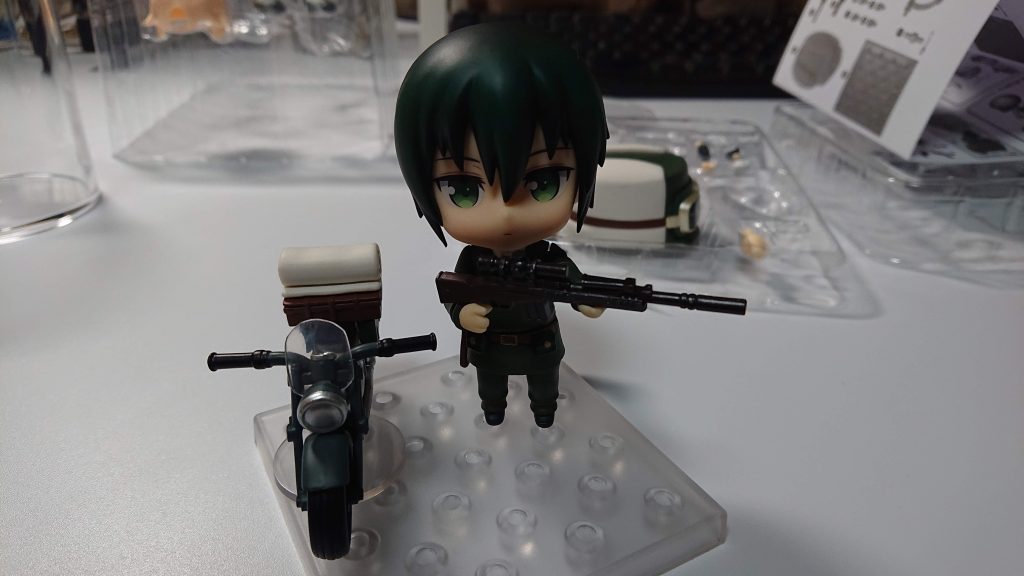
ライフルバージョン。腕が短いのでスコープをのぞき込むのは無理です。伏射ならあるいはそれらしく…と思いましたが、首があんまり動かないから無理だな。
エルメスライドバージョン。お尻が完全に固定出来ないのでやや不安定ですが、一応自立出来ます。帽子を乗せるとさらに頭でっかちになってぐらぐらします。
いつも通りポットに入れてみました。エルメスはでかいのであきらめるしかないか…と思ったのですが、なんとポットギリギリの大きさで見事に収まりました。ただし高さはかなりギリギリで、頭の向きによっては飛び出る感じになりました。
エルメスが入ることがわかったので、キノはぜひエルメスに乗せてあげたい(さすがに1人と1台を並べるスペースはない)。しかしキノと言えば銃なので銃も持たせたい…ということで、バイクに乗りつつ銃を構えるポーズにしました。ハンドル片手持ちなのでさらに安定しなくなったんですが、頭がでかいおかげで動けるスペースが少なく、支えなしで自立出来るようになりました。
さて、背景はどうしますかね。エルメスに乗っている以上、エルメスで走行していると考えるべきですから、道を作りましょう。キノの世界観からしてコンクリート道路はアレなので、土か石が妥当ですが、土は再現が面倒くさいので石畳にします。
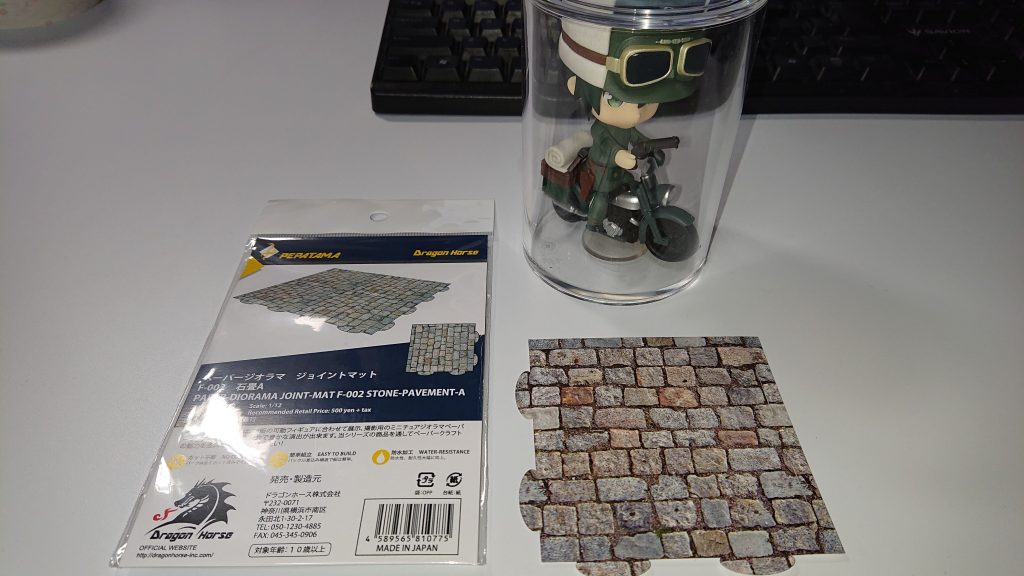
[amazonjs asin=”B071XLSTQ6″ locale=”JP” title=”PEPATAMAシリーズ F-002 ペーパージオラマ ジョイントマット 石畳A”]石畳はいくらでもリアルに出来そうですが、yukkun20のコンセプトは「できるだけ手間を省いて見た目をそれなりに」なので、紙製のジョイントマットを準備しました。8cm四方の厚紙に石畳が印刷されています。同じものが12枚封入されていて、つなぎ合わせることでさらに大きな土台を作ることもできます。
そのまま使っても面白くないので、折り曲げて段差を表現してみました。車道と歩道みたいなイメージです。
この上にエルメスの土台を置くとちょっと興ざめなので、エルメスの土台をジオラマの地面の下に隠すことを考えましょう。
ダイソーで購入した100円のコルクマット。かなりでかくしかも2枚入り。薄手なので加工もハサミでOKです。
これをドーナツ型(ポットに入れることを考えた場合、中央の穴は中心から2mmずれた場所に開けてください)に切り抜いて2枚重ね、中央の穴にエルメスの土台をはめ込みます。さらに段差部分にはその形に切り抜いたコルクマットをさらに6枚貼り合わせて高さを出します。
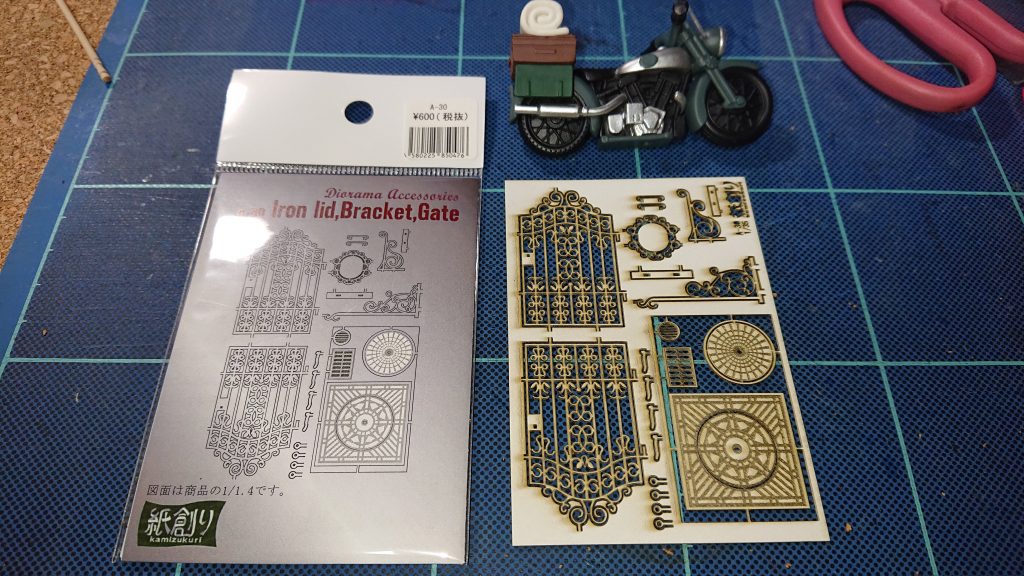
[amazonjs asin=”B00554A17I” locale=”JP” title=”和巧 ジオラマアクセサリーシリーズ 鉄蓋、門扉”]これで完成でもいいんですが、さらにもうひと味付け加えます。マンホールや排水溝を設置してみましょう。紙製のジオラマアクセです。(※Amazonの販売ページだと、建物や道路も付属しているように見えますが、商品はこの写真の右下に写っているシート1枚だけです。着色されていませんが、黒色に塗ればいいので油性マジックを使いました。塗りむらがリアルっぽいし。
組み合わせるとこんな感じ。うーん、マンホールのリアルさと道路のリアルさに差があるのでどうにもマンホールが浮いた感じはしますが、でもちょっと表情がついた感じがします。
キノを乗せるとこんな感じ。左右逆にして段差が奥に来るようにした方が良かったかな。
完成しました。実は土台がわずかに厚みを足したことによって頭がギリギリ入らなくなってしまい、蓋がきちんと閉まっていません。上から少々圧力をかければ大丈夫なので我慢しよう。
いつも通り記念撮影。同じデザインの人形がこれだけ揃うとなかなか壮観です。しばらくは購入したいねんどろいどもないので、この5体を飾って楽しもうと思います。


























































































































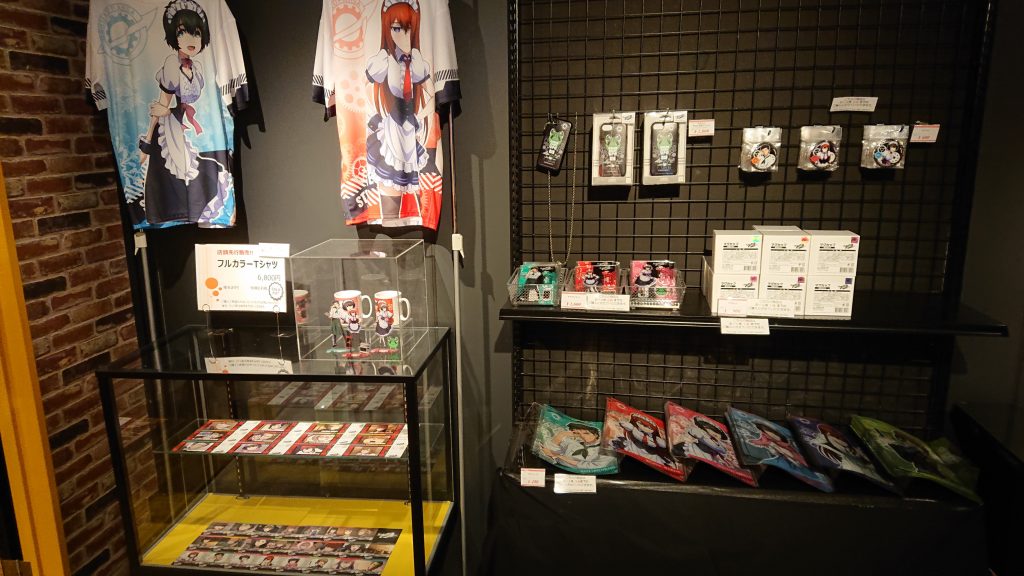
プレイ人口で言えばやっぱりシュタゲが強いんでしょうね。