これまでうちのサイトではPHP7.1.33を使用していたのですが、昨日あたりからWordpressのダッシュボードに入ると、そろそろPHPをバージョンアップしろという警告が出るようになったので、サクサクバージョンアップしました。ちなみにyukkun20はスターサーバー(旧ファイアバード)というサービスを使っていますが、その場合のPHPのバージョンアップの方法については以前扱っていますのでそちらをご確認ください。
7.1.33より上のバージョンで選択できるのは、7.2.34、7.3.33、7.4.28(推奨)、8.0.16、8.1.6なのですが、どれがいいかよく分からなかったのでとりあえず推奨の7.4.28にしておきましょう。ポチッとな。これでサイトにアクセスすると…

サイトが飛んでしまいました。Y.A.S.ここに眠る。「データベース接続確立エラー」が致命傷でした(ノД`)シクシク
…あまりのことに思考が停止してしまいましたが、どう考えてもPHPのバージョンアップが原因なのでひとまず7.1.33に戻したところ、ひとまず復旧しました。助かった。
さて、それで良しとするわけにはいかないので、抜本的な解決を図りましょう。いろいろググったところによると、おそらくプラグインかテーマがPHPの新しいバージョンに対応していないのが原因っぽいです。ではどのプラグインやテーマが悪さをしているのか調べましょう。
1.プラグイン「PHP Compatibility Checker」を導入する
このプラグインは、サイト上のテーマとプラグインのコードを精査し、PHPのバージョンごとの互換性を調べてくれるプラグインです。
インストールについては特筆すべき事はないので省略。インストールできたら、「ダッシュボード > ツール PHP Compatibility」を開きます。

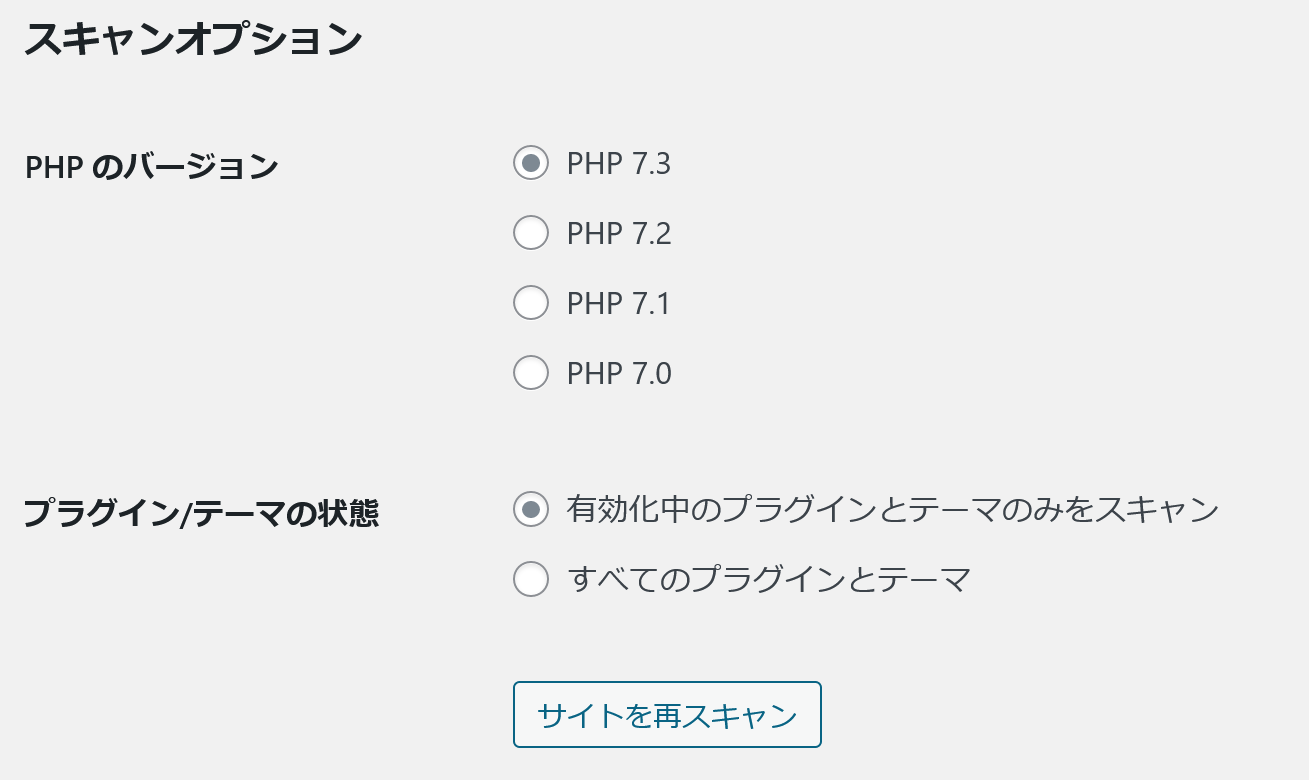
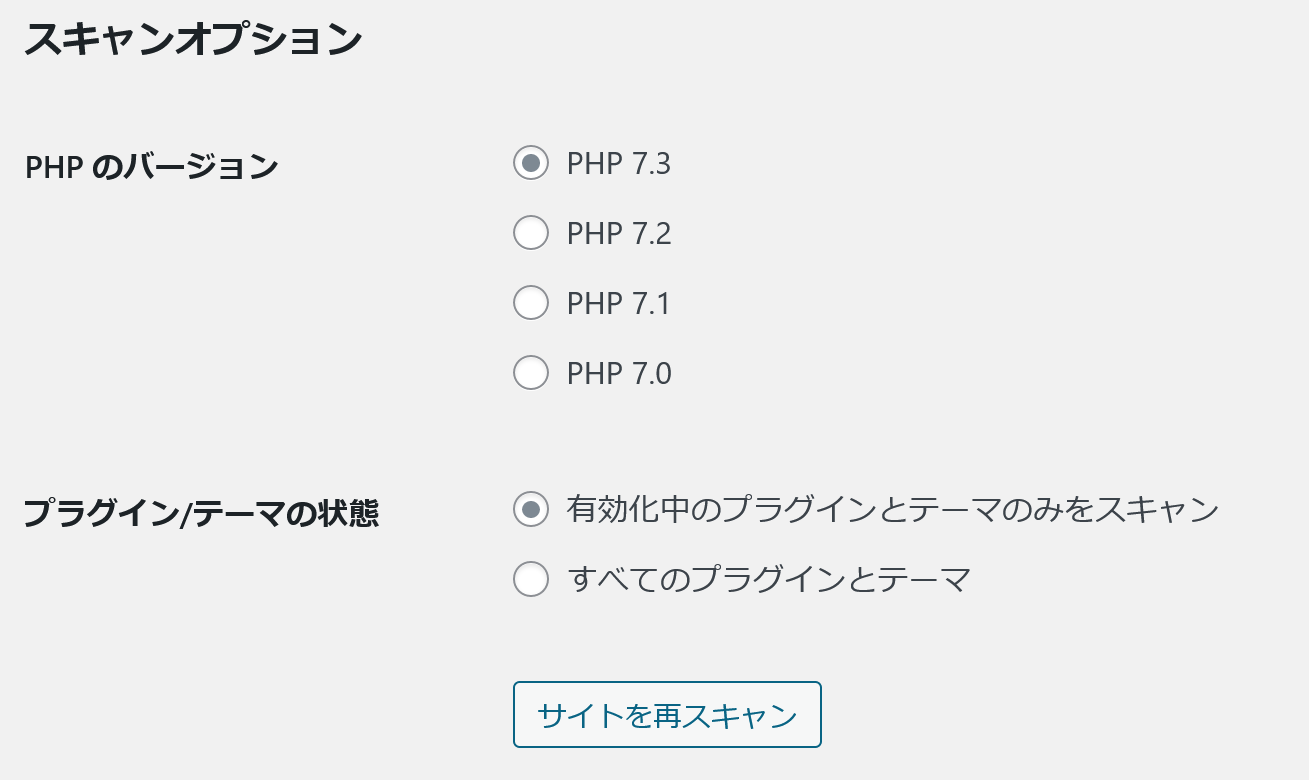
とりあえず「PHP 7.3」「有効化中のプラグインとテーマのみをスキャン」にチェックを入れてサイトをスキャンします。1回目はエラーが出たのですが、無視して「サイトを再スキャン」を選択するとうまくいきました。結構時間かかりますので気長に待ちましょう。

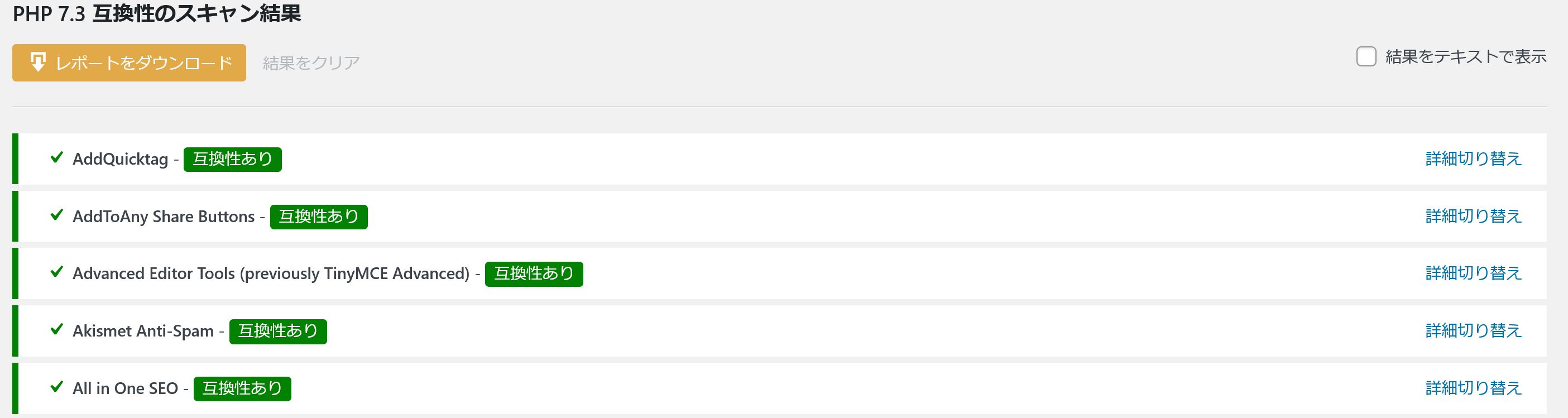
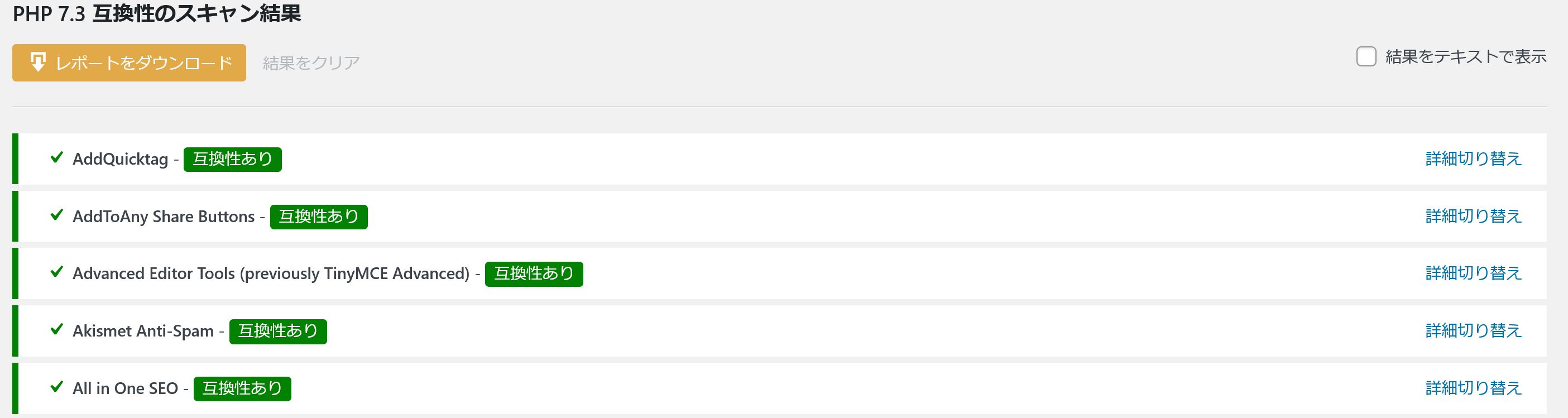
終わるとこんな感じでレポートが出ます。結果は「互換性あり」「警告:○」(○は警告の個数)「エラー:○」のような感じで出ます。
2.原因となっているプラグインやテーマを修正する
「エラー」が出たものについては修正した方が良さそうです。
一番簡単なのは、そのプラグインやテーマを無効化することだと思います。ただどうしても使い続けたい場合は、先ほどの結果の「詳細切り替え」をクリックすると、プラグインやテーマのうち、どのPHPファイルのコードの何行目に問題があるのか示してくれるので、そこを個別に修正しましょう。
yukkun20の場合、エラーは4つ出ました。
- プラグイン「Commented entry list」→いつ入れたのかも覚えてないくらい古いプラグイン。現在は「WP-RecentComments」を使っていて不要なので無効化。
- プラグイン「SyntaxHighlighter TinyMCE Button」→使い勝手が悪く、導入したものの一度も利用していなかったので無効化。
- プラグイン「Wp Pagenavi Style」→以前から問題があると言われていたものの、デザインの都合上使い続けていたプラグイン。プラグイン「WP-Pagenavi」のCSSを一括設定するためのものだったので、必要なCSSを「WP-Pagenavi」のpagenavi-css.cssにコピーし、設定画面で「pagenavi-css.css を使用」にチェックを入れれば「Wp Pagenavi Style」は不要になる。無効化。
- テーマ→「Assigning the return value of new by reference is deprecated in PHP 5.3 and has been removed in PHP 7.0」というエラーメッセージが出ました。意味が分からずググったところ、こちらのサイトに簡単な解決策が記載されていたのでそれに従って修正。
もう一度「PHP Compatibility Checker」でスキャンするとエラーはすべてなくなっていました。そこでPHPのバージョンを上げたところ、7.3.33までは問題無く上げられました。(ついでにPHP高速化設定もできました)
7.4以上にするとまた「データベース接続確立エラー」が出るので、おそらく7.4に対応できていないプラグインがあるんでしょうね。ただ現在の「PHP Compatibility Checker」ではPHP7.3までしか調査できないですし、7.3.33は現在公式にサポートされているので当面はこれで安心です。「PHP Compatibility Checker」がPHP8に対応したら、再び修正をしようと思います。(ただサポートページを見ると、開発が止まっているっぽい感じもします…)
Y.A.S.のテーマは、このブログを立ち上げたときにyukkun20が見よう見まねで作ったもので、yukkkun20自身も意味が分からず扱っているところがあるので、もし何か致命的な不具合が出たら自力で対処できる気がしないんですよね…。一般に配布されている最新のテーマに乗り換えるのも一つの選択肢ですが、そうするとこのサイトのデザインを捨てないといけないんです。もう18年くらいこのデザインを使っていて(マイナーチェンジはしていますが)自分でもすごく気に入っているので、捨てたくないんですよね。今回のエラーは軽いもので助かりました。
※2022-08-19追記
7.4にバージョンアップできました。こちらの記事をご覧ください。