2017-12-31
2017年まとめ
今年は全体的に見ると地味な一年だったなぁ。意外と仕事の方が好調でした。
今年も例年通り、1年間の総括で今年のエントリを締めたいと思います。
[関連記事]2016年まとめ | Y.A.S.
[関連記事]2015年まとめ | Y.A.S.
[関連記事]2014年まとめ・今年もありがとうございました | Y.A.S.
[関連記事]2013年まとめ | Y.A.S.
[関連記事]2012年まとめ | Y.A.S.
このサイトについて
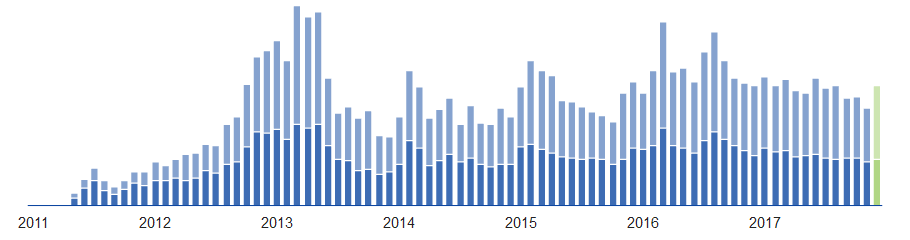
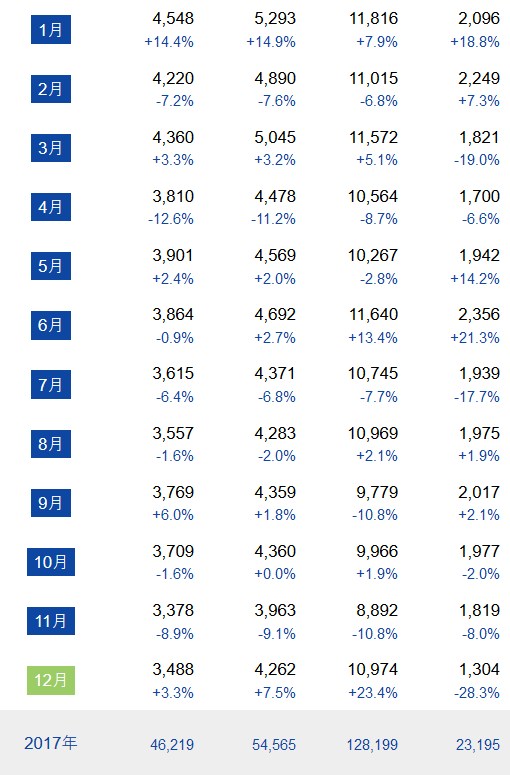
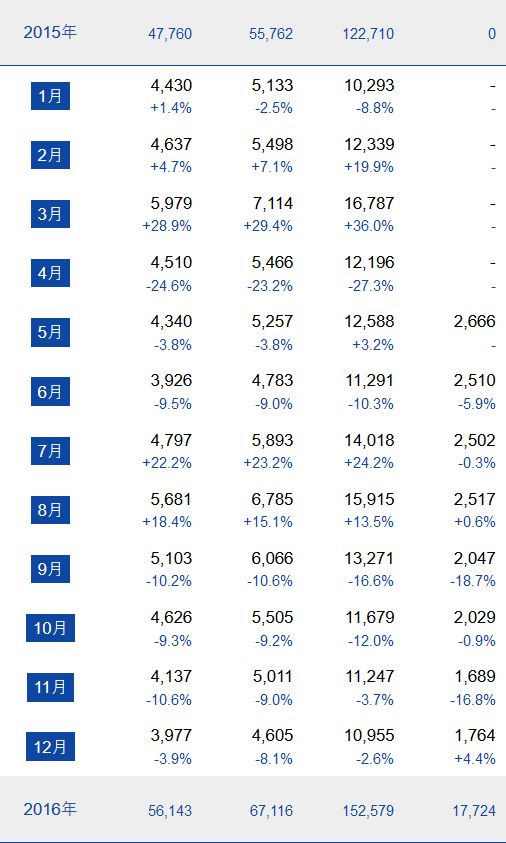
※数字は左からビジット数(実人数)、セッション数(アクセス数)、ページビュー数(閲覧されたページ数)、クリック数(外部リンクのクリック数)。
いつもアクセスして下さっている皆様、ありがとうございます。昨年もそうだったのですが、プレイ日記をやっているとアクセス数が伸びますね。今年はゼノブレイド2しかしていませんけど、来年も1~2本は書きたいと思います。
あと相変わらずサモンナイト6やU:X関連のアクセスも多いです。U:Xはもう前巻が出てから1年半以上たちますし、早く最終巻お願いします!
統計上アクセスが多いページは、
でした。
購入した書籍について
購入数は41冊でした。ここ4年で145冊→93冊→72冊と大幅に減ってきてます。最近は電子書籍で購入しており、紙で購入しているのはいる4年以上前から連載している漫画とか、電子書籍のない攻略本とか、紙で読みたい小説とかだけですね。。電子書籍は3倍の144冊買ってます。
小説のレビューを4冊しか書いてない。去年も4冊しか読んでなくて愕然としたのに全く反省がない。最近隙間時間があってもスマホだけで時間を潰すことが本当に増えました。
今年の抱負の達成状況
- 榊ガンパレの更新をもう少し頑張ります。
→19回更新しました。昨年の15回よりは多少ましか。本当は2週に1回はしたいんですけどね。 - ロボノアニメ見ます。
→見ました。数年来の懸念が解消できて良かった。アニメも結構良かったですよ。 - 最低1ヶ月に1回は小説のレビューを書きます
→絶望した!
来年の抱負
- テイフェス情報まとめを、2017年分ともう1年分は最低更新します
- 最低2ヶ月に1回は小説のレビューを書きます(日和った
- 少し早寝を心がけようと思います