2025-05-10
Switch/PC/スマホ用のマクロコントローラー「GuliKit KK3 PRO」を購入しました。
GuliKit KK3 PRO Controller
以前KK2 PROを使用していたのですが、ボタンのバネがバカになってしまいました。それからしばらくは安いパッドを使っていたのですが、色々な不具合が気になり、結局後継機を購入。

白基調のものと黒基調のものと2種類あるのですが、レトロゲーム機(GB)を彷彿とさせるこちらにしました。なかなかオシャレだし、PCと接続するとLEDが光るのでゲーミング感もあります。
KK2異なり、今度は日本語の取扱説明書が付属しているので、使用方法についてはそちらをご覧ください。個人的にはこのコントローラー結構気に入っているので、おすすめポイントを紹介しておこうと思います。
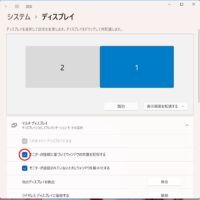
- WindowsPCとは、Bluetooth接続、2.4GHzワイヤレス接続、有線接続で接続可能
- 操作方式はXINPUT方式のみのようです(KK2はDirectInputにも対応してましたが)
- BT接続の場合、125HzのBT機能が必要です
- ワイヤレス接続がうまくつながらない場合、レシーバーの側面にあるボタンを押すと直ります
- Switchとは無線/有線で接続可能(Switch2は不明)
- Android/iOS/MacOSとは無線接続可能
- オートパイロットゲーミング(マクロ)機能で、最長10秒間、全てのボタンとジョイスティックの操作を記憶し、再生することが出来ます(1回のみ再生とリピート再生の両方可能)
- ジョイスティックの感度を50%/100%/150%の3段階に切り替え可能
- 十字キーを4方向入力と8方向入力に切り替え可能
- Aボタン-BボタンとXボタン-Yボタンの入れ替え可能(どちらかだけ入れ替えることはできない)
- 連射機能(A/B/X/Y/Y/R/ZRボタンのみ)あり(押下中連射するモードと、押下してなくても連射するモードの切り替え可能)

- 裏面の4つの穴の内2箇所にペダル状の部品を差し込むことで背面ボタンにし、ボタン2つの機能をコピーすることが可能(の写真は未装着)
相変わらずマクロの自由度が高く、接続方法も増えたのはありがたいです。これで耐久性が高ければ文句ないですね。ただKK2からの重大な変更点として、マクロの記録時間が10分間から10秒間へ大幅に短縮されているようです。10分マクロはKK2の大きな特徴だったので、それがオミットされたのはちょっと残念。とはいえyukkun20の使い方だとあまり支障はないので個人的には気にしていません。
あとは耐久性ですね。前のコントローラーは3年使ったのですが、ぶっちゃけPCゲームはあまりプレイしないのに3年しか持たなかったのはちょっと不満。決して安くはない(ただ機能を考えれば十分)コントローラーなので、もう少し長持ちしてくれれば言うことないですね。価格はAmazonで9000円くらいです。
2025-04-19
今年の1月くらいから、クリップボードを介したコピーペーストを行ってから日本語入力をしようとすると、1文字目が半角英数になる(例えば「りょこう」と入力しようとすると、「rよこう」となる)という謎の不具合に悩まされ続けていたのですが、ようやく解決方法が分かりました。
まじ助かった。どうも既知の不具合らしく、Windows11の24H2では直っているとか直ってないとかいう噂があるのですが、なぜかうちのPCには24H2のアプデがまだ来てないのでやきもきしてたんだよねー。ATOKの不具合かと思ってそろそろATOKとお別れすべき?と一時期かなり悩んだんですが、どうもWindows側の問題のようです。ジャストシステムさん、疑ってすみません。
ということでATOKで同じ症状に困っている方はこちらのポストを参考にしてみてください。ありがたやありがたや…
2025-02-22
久しぶりにサイトのPHPを8.2.22に上げたところ、これまで使用していたプラグイン「WP-RecentComments」がエラーを吐いて動かなくなってしまいました。このプラグイン、デザインも機能も非常に優れていたので愛用していたのですが、もう12年くらい更新されてなかったみたいです。これも時代か…
そこで、「Better Recent Comments」に変更しました。ただしこのプラグインは日本語化されておらず、見た目も変わってしまったので、多少いじって以前のデザインに近づけています。備忘のために変更点をメモしておきます。
変更前
「プラグインファイルエディター」 > 「Better Recent Comments」 > src > Util.php
if ( $avatar ) {
$format .= '{avatar} ';
}
if ( $post_link ) {
/* translators: comments widget: 1: comment author, 2: post link */
$format .= sprintf( _x( '%1$s on %2$s', 'recent comment', 'better-recent-comments' ), '{author}', '{post}' );
} else {
$format .= '{author}';
}
if ( $comment ) {
$format .= ': “{comment}”';
}
if ( $date ) {
$format .= ' {date}';
}
変更後
36・41行目を修正。
if ( $avatar ) {
$format .= '{avatar} ';
}
if ( $post_link ) {
/* translators: comments widget: 1: comment author, 2: post link */
$format .= sprintf( _x( '<strong>%1$s</strong> : %2$s', 'recent comment', 'better-recent-comments' ), '{author}', '{post}' );
} else {
$format .= '{author}';
}
if ( $comment ) {
$format .= '<br />{comment}';
}
if ( $date ) {
$format .= ' {date}';
}
2025-01-01
2025年になりました。今年もよろしくお願いします。
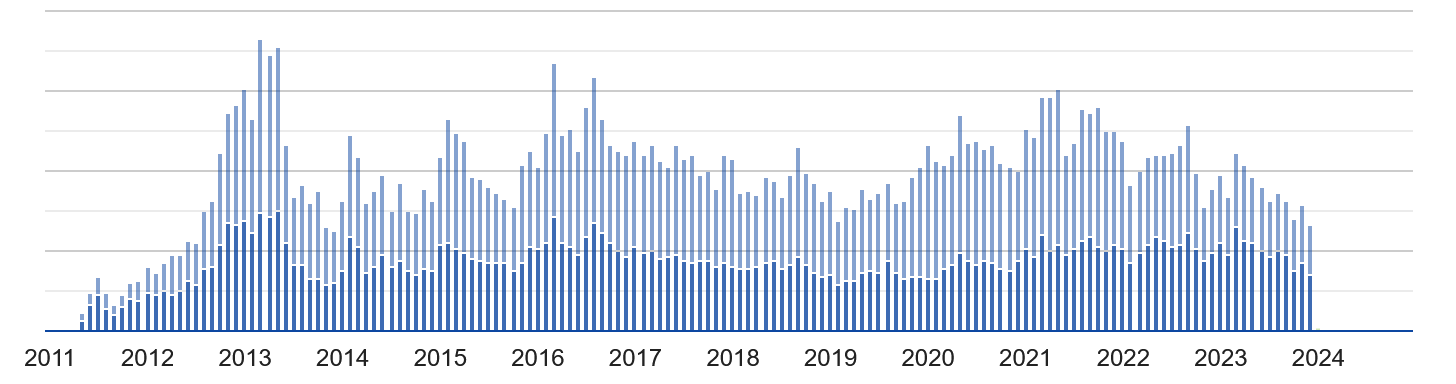
今年も例年通り、昨年1年間の総括をしたいと思います。
[関連記事]年間まとめ | Y.A.S.
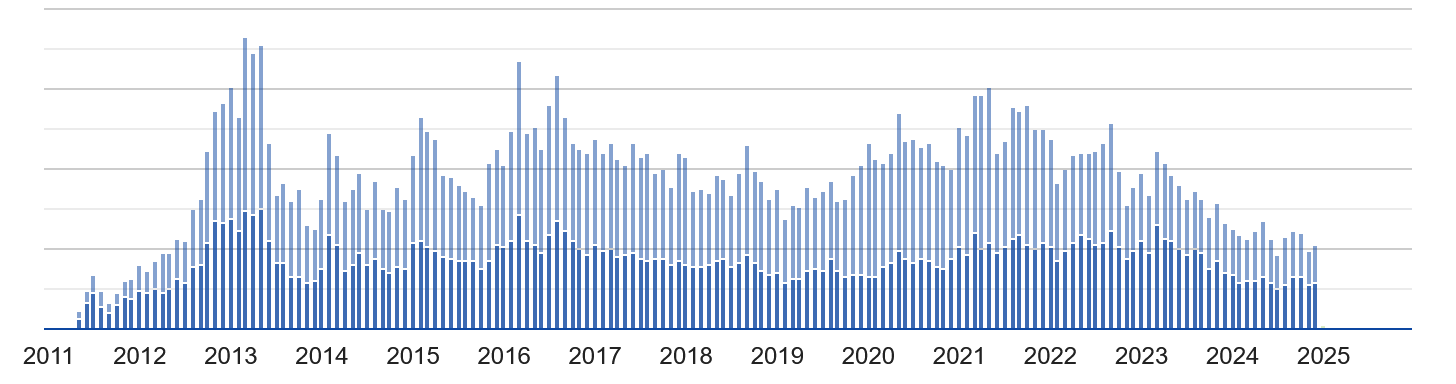
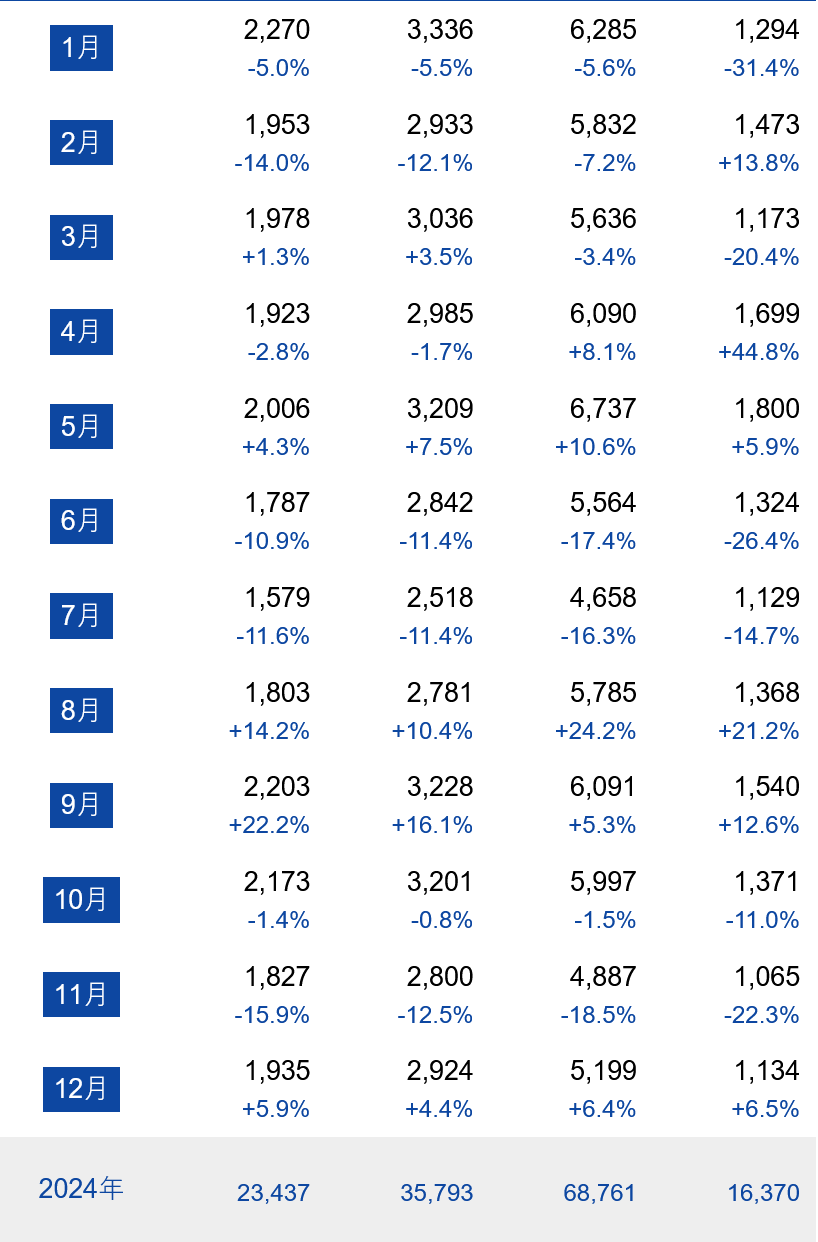
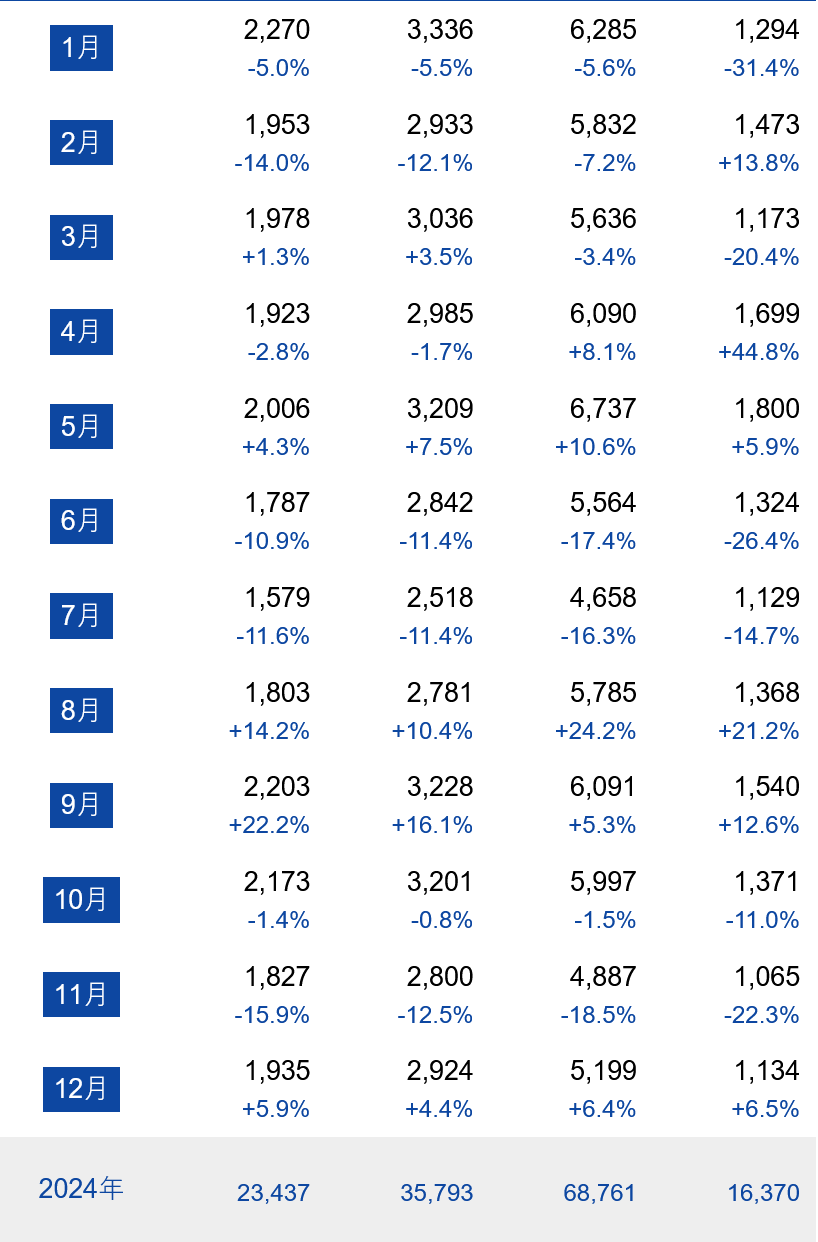
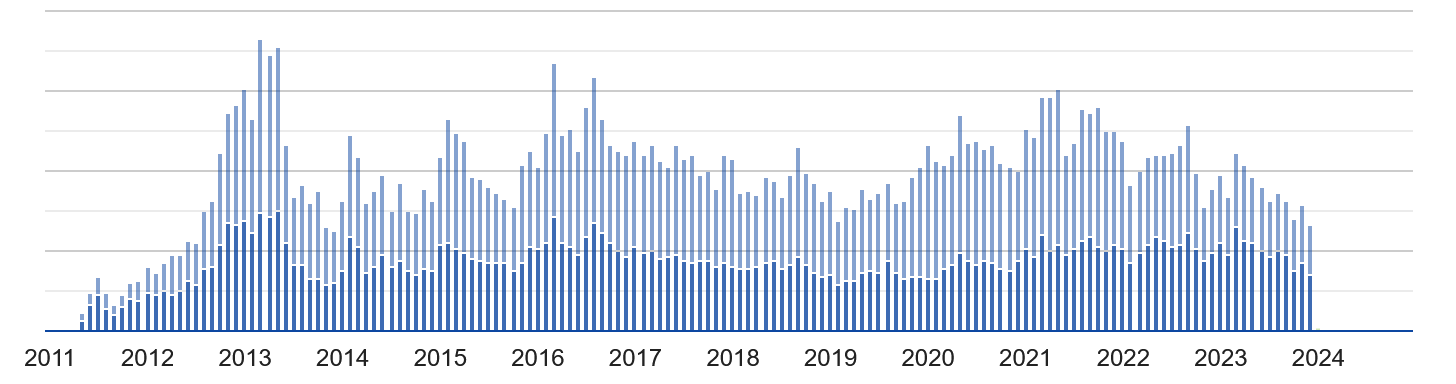
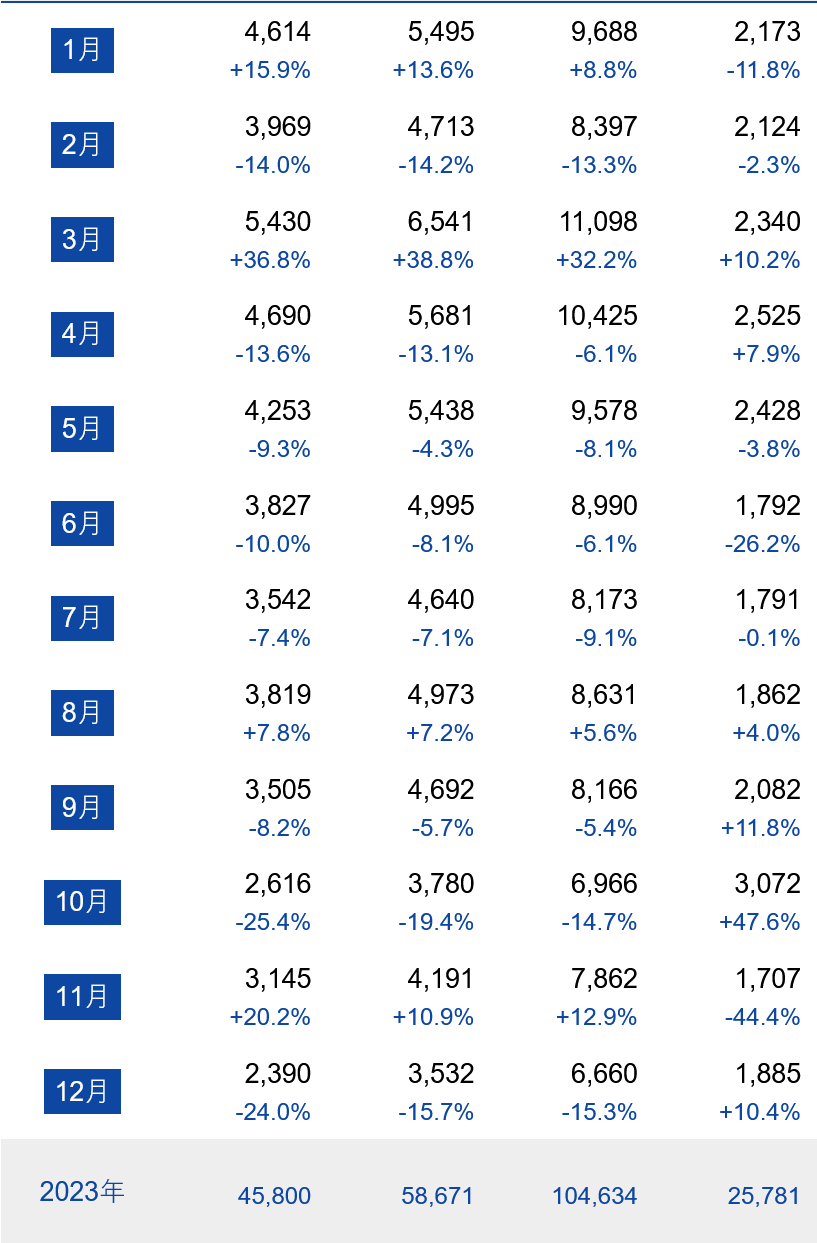
このサイトについて


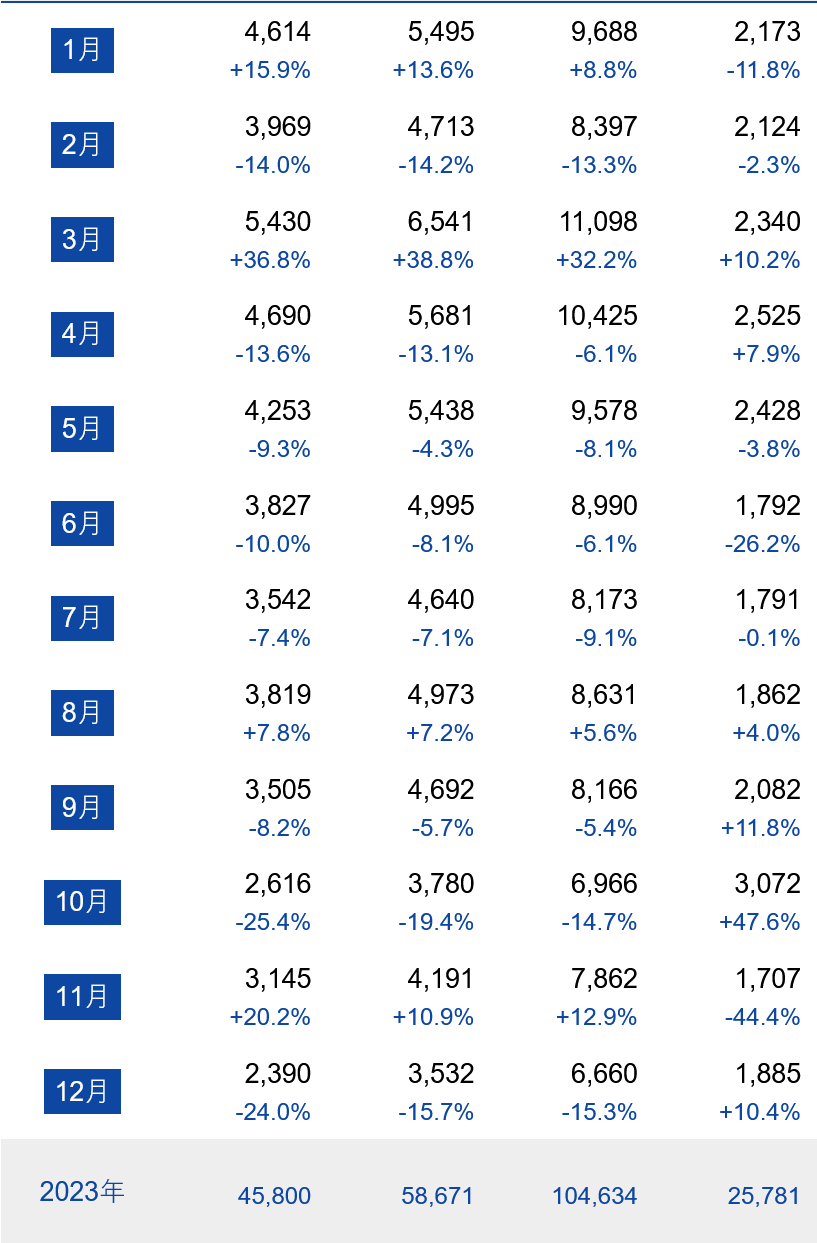
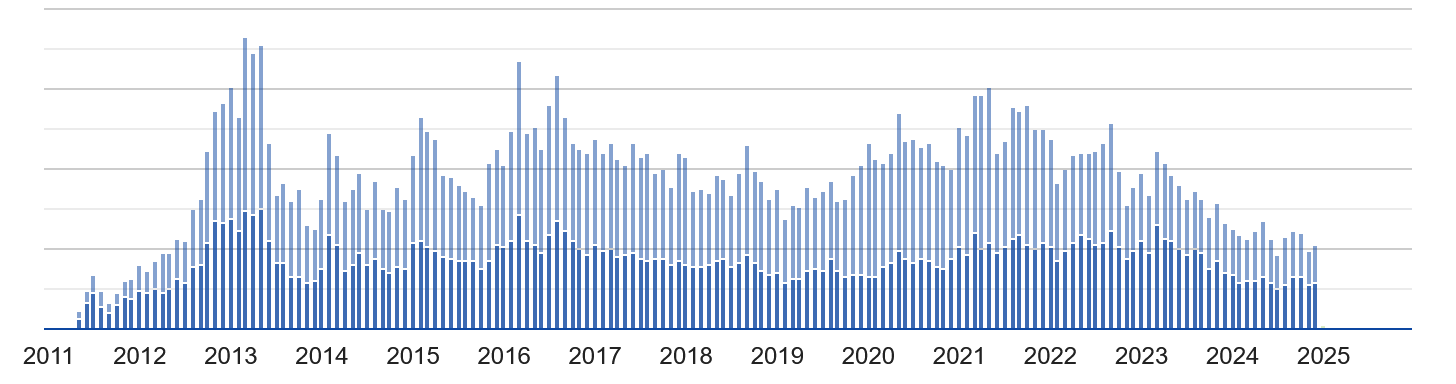
※数字は左からビジット数(実人数)、セッション数(アクセス数)、ページビュー数(閲覧されたページ数)、クリック数(外部リンクのクリック数)。
いつもアクセスして下さっている皆様、ありがとうございます。一年で微妙にアクセス数が減ってますがやはりプレイ日記が少なかったからかな…TOARISEのDLC文字機を逸している感が否めませんし。来年は旬のゲームのプレイ日記やりたいですね。ただいまのところ予定はないのですが
2024年中に統計上アクセスが多かったページ(ホームページを除く)ですが、上から順に
でした。相変わらずニッチなゲームネタが受けているようです。でもサモンナイト関連のアクセスが好調なのは本当嬉しい。
2025年に特に楽しみにしているコンテンツ
今年の抱負
- テイフェス情報まとめの、2010年分を更新したい(3年前から言ってる)
- 「飛べ!イサミ」のレビューを開始したい
- 積んでいるアニメを一つでも減らしたい(特に黙示録の四騎士)
という感じでしょうか。
2024-08-29
最近ユニコーンオーバーロードとかステラアビスとか、ちょっと頑張って攻略に役立つ情報をまとめたのですが、独立した攻略サイトにするほどの情報量でもないな~と思い、過去の小規模な攻略情報と統合したまとめページを作りました。
思いつきで1時間ほどしかかけず作ったので、デザインはそのうちもう少し整えます。
2024-06-30
ポケモンSVランクバトル、お疲れさまでした。今期は終盤まで過去一手応えあったんですけど、結局最後は同じあたりに落ち着いてしまった。やはりこの辺が自分の限界なんですかね。明日まで潜る方、頑張って下さい。yukkun20は7、8月はお休み予定なので、その隙にTOARISEの更新進めますよ!
さて、yukkun20が紙の本などを管理するのに使っているソフト「私本管理」がバージョンアップしてます(5月に)。
気付くのが遅れてしまいました。
このソフトの入っているフォルダの作成日が2014年2月だったので、もう10年以上お世話になってるってことですね。こうやってウェブサービスが長期間更新されているのは本当にありがたいことです。
2024-05-01
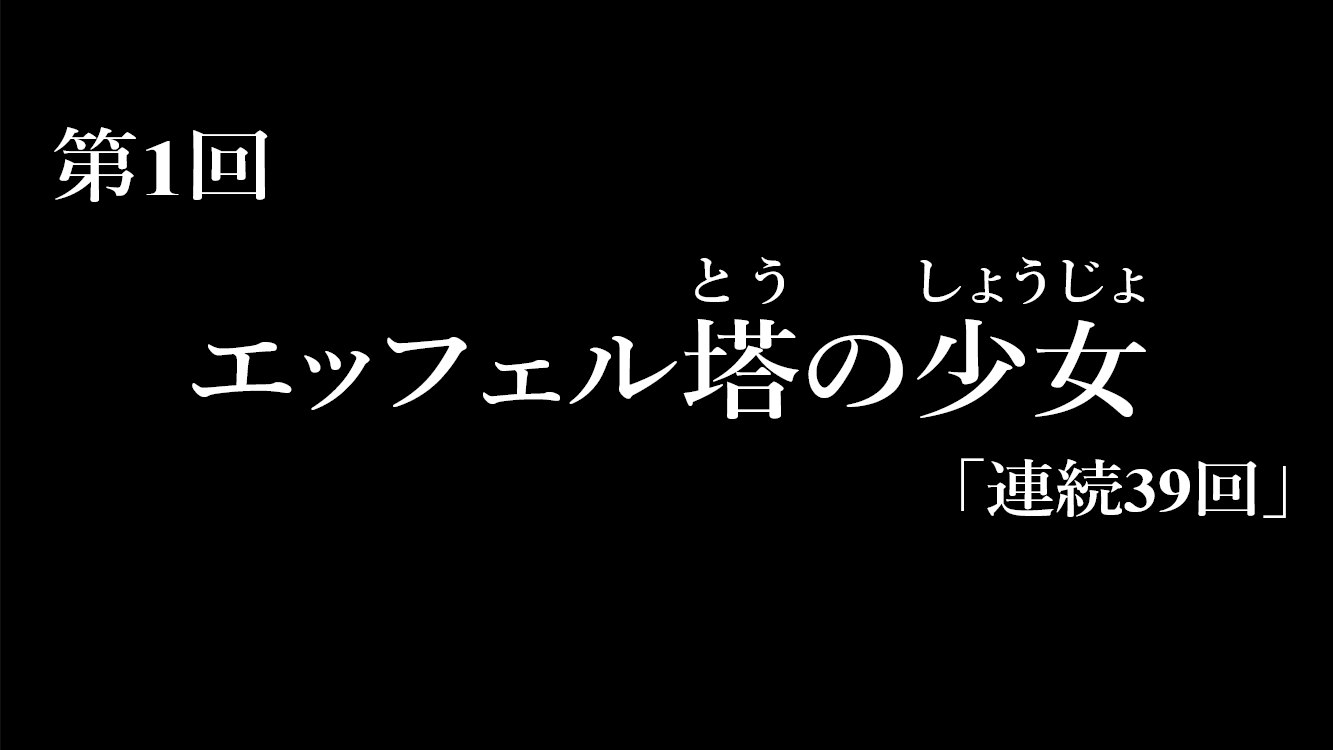
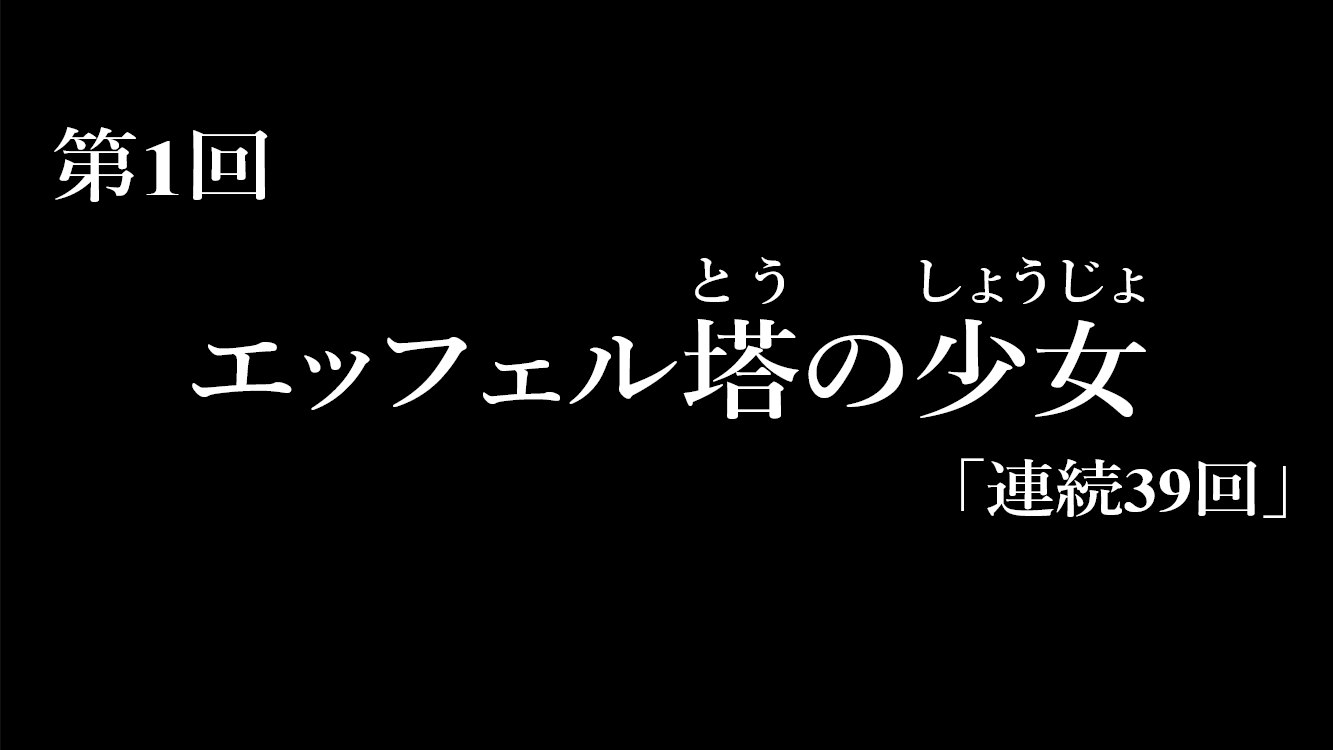
うちのメインコンテンツである特設サイト「ナディアな人々」ですが、現在張り切ってリニューアル中です。先日Amazonの仕様が変わって商品写真を使えなくなってしまったので、新たな画像を用意しました。じゃーん。

結構似てない?このサブタイトル画面は著作物ではない(著作性がない)…はずなので安心です。
ちなみにこちらのエヴァンゲリオン風フォントジェネレーターで作成しました。ナディアがエヴァ風で良かったですね(逆だよ
このジェネレーターはHTMLタグが効くので、以下のようなテキストにすることで全話分サクサク作成が可能です。
<div style="font-size:90px;text-align:left;margin-left:50px;margin-top:-100px;">第1回</div><div style="margin-top:50px;">エッフェル<ruby>塔<rt>とう</rt></ruby>の<ruby>少女<rt>しょうじょ</rt></ruby></div><div style="text-align:right;font-size:70px;margin-right:40px;margin-top:30px;">「連続39回」</div>
その他の設定は以下の通り。
- 背景:黒
- 文字色:白
- フォント垂直比率:0.9
- フォントサイズ:120px
- 縦位置指定:中央
- 横位置指定:中央

こんな感じになっているので、是非ご覧下さい。番外編もそのうちリニューアルしますけど、あっちはあっちで別の問題があるので思案中。
2024-05-02追記:完成しました
2024-03-16
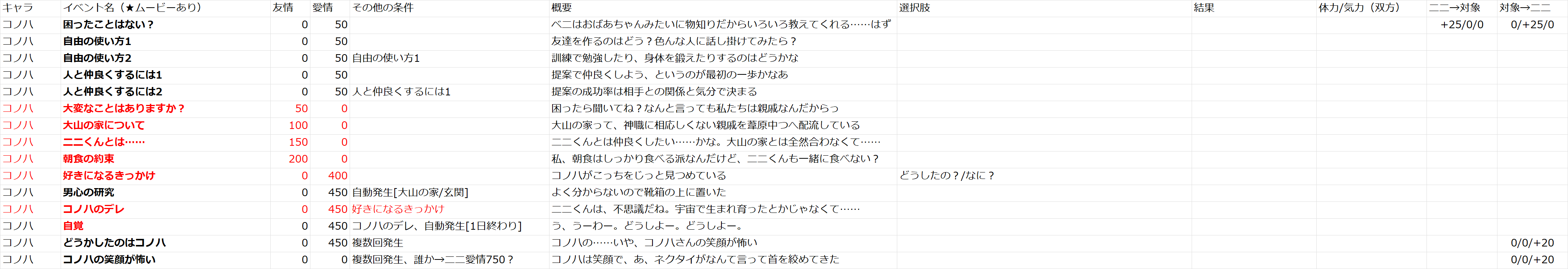
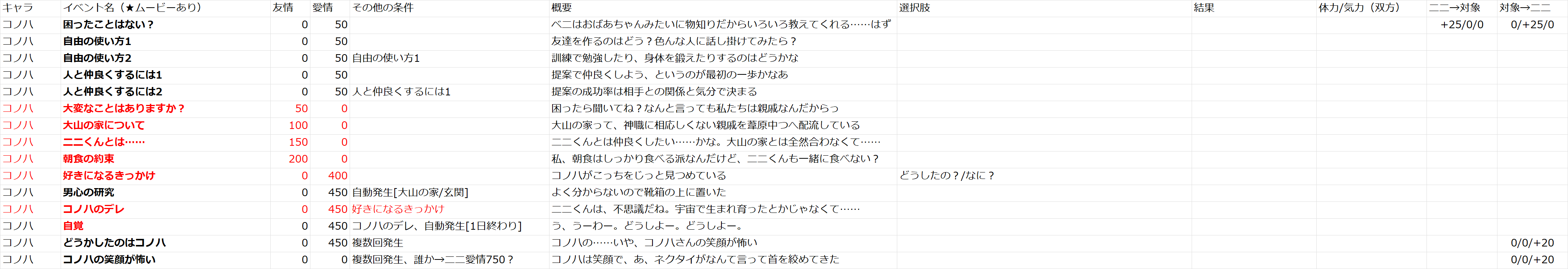
現在、LOOP8の攻略サイトを作ろうと思って、発生するイベントのデータを収集中です。こんな感じでまとめています。

NPCが12人いて、1人あたり60~70個ほどイベントがあるので結構大変です。1/3くらいは攻略本にイベント名と発生条件が掲載されているのですが、その他は掲載されていないので(なぜだ)、タイトルを適当に付けたり発生条件を試行錯誤して検証したりしてます。
このゲーム、確かに賛否両論なのは分かるんですが、yukkun20的には結構刺さっているので、もう少し広まってほしいんだよな。色々惜しいところもあるゲームなので、改良されたシステムを搭載した次回作に期待したいし。ということでまだまだ時間掛かりそうですが、今集めているデータも整理して、いつか公開する予定です。
2024-01-01
2024年になりました。今年もよろしくお願いします。年始から大変なことが起きてしまいましたね…
今年も例年通り、昨年1年間の総括をしたいと思います。
[関連記事]年間まとめ | Y.A.S.
このサイトについて


※数字は左からビジット数(実人数)、セッション数(アクセス数)、ページビュー数(閲覧されたページ数)、クリック数(外部リンクのクリック数)。
いつもアクセスして下さっている皆様、ありがとうございます。昨年よりはアクセス数が微減ですがプレイ日記が少なかったからですかね(ゼノブレ3DLCのみ)。
2023年中に統計上アクセスが多かったページ(ホームページを除く)ですが、上から順に
でした。やっぱりネット上に情報が少ないゲームネタが受けるってことですね。か…。TOSはリマスター版が出たので納得。
2024年に特に楽しみにしているコンテンツ
今年の抱負
- テイフェス情報まとめの、2010年分を更新したい(去年も一昨年も言ってた)
- 榊ガンパレ年表は「新大陸編」を進めたい(去年も一昨年も言ってた)
という感じでしょうか。
2023-11-16
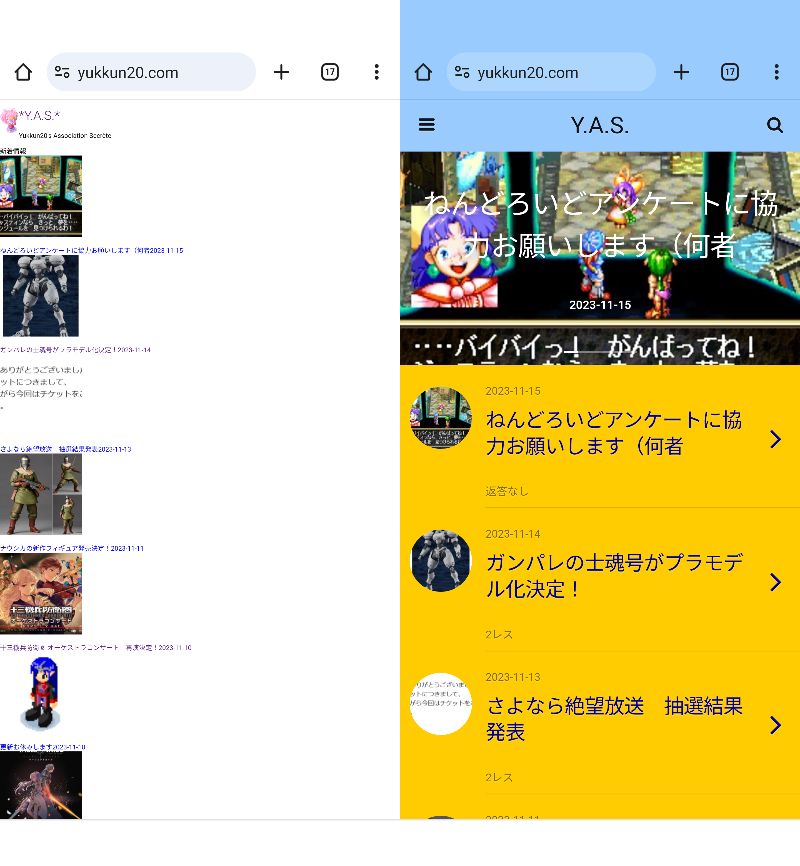
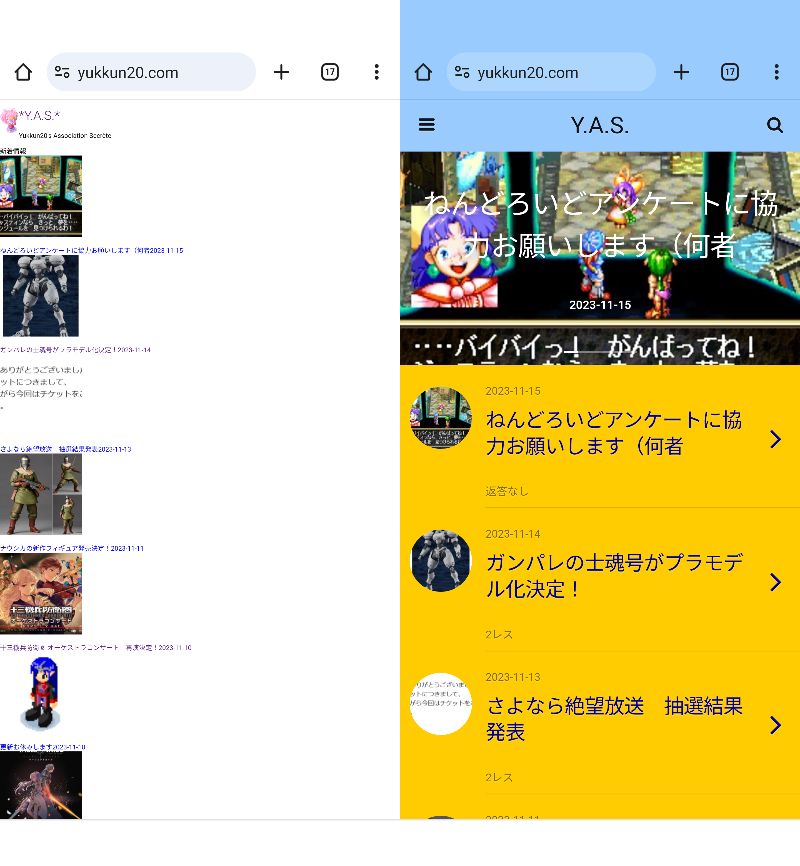
WordPressでは、ウェブサイトをモバイル端末に対応したレスポンシブデザインで表示させるプラグイン「WPtouch」が組み込まれています。しかし先日来、WPtouchのモバイルテーマのデザインが崩壊していることに気づきました。ご迷惑をおかけした皆様、申し訳ありません。

右が意図した表示/左が崩れた表示
原因が全然わからないし、ネット上にも情報が全然なくて対応ができず困っていたのですが、ようやく突き止めることができました。
WordPressのバージョンを6.4にすると、CSSがレンダリングされなくなるのが原因のようです。
上記サイトによると、Wordpressの次回のアップデートで改善されるようですが、それまでの暫定的な対応方法が記載されています。以下適当に翻訳&補足。
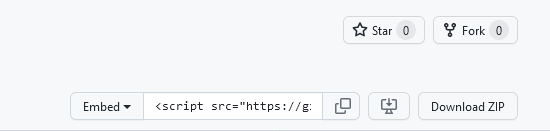
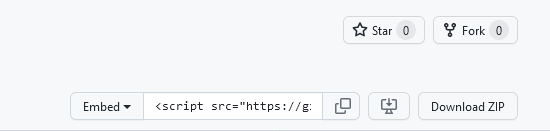
1.リンク先にアクセスし、右上の「Download ZIP」からZIPファイルをダウンロードする

2.Wordpressのダッシュボードにアクセスし、「プラグイン > 新規プラグインを追加 > プラグインのアップロード」から先ほどDLしたZIPファイルをアップロードし有効化する
3.「プラグイン > インストール済プラグイン」に「WP 6.4 Theme path fixer」というプラグインが表示されていればOK
そもそもWP6.3以下を使用中の場合は、次のバージョンが出るまでバージョンアップしないことが推奨されているようです。6.4にアップグレード済の場合のみこの対応が必要になるみたいですね。yukkun20もこれで問題が解決しましたのでお困りの方はどうぞ。

































































そういえばそんな事件もありましたね。火災は一瞬で大勢の人の命を奪ってしまう恐ろし…