2022-03-02
WordPressにoEmbedで埋め込んだYouTubeの表示をカスタマイズする方法
WordPressには、oEmbedという仕組みが導入されていて、YouTubeの動画のアドレスを貼り付けるだけで(わざわざコードを貼り付けなくても)、自動的に動画の埋め込みタグに変換してくれます。(詳しくはこちら)
ただYouTubeの場合、埋め込まれる動画は、640*360の大きさに固定され、左寄せになってしまいます。どうにかしたいと思っていたのですが、ようやく解決方法がわかりましたので備忘のために記録しておきます。
1.プラグイン「Jetpack」を導入する
いきなりプラグイン頼みですが勘弁してください。function.phpを書き換える方法でも可能なようですけど、yukkun20にはそういう高度な技術はありませんので…。
Jetpackはサイトのセキュリティや高速化にも役立つプラグインだと思うので、この機会に導入を検討してもらってもいいかもしれません。
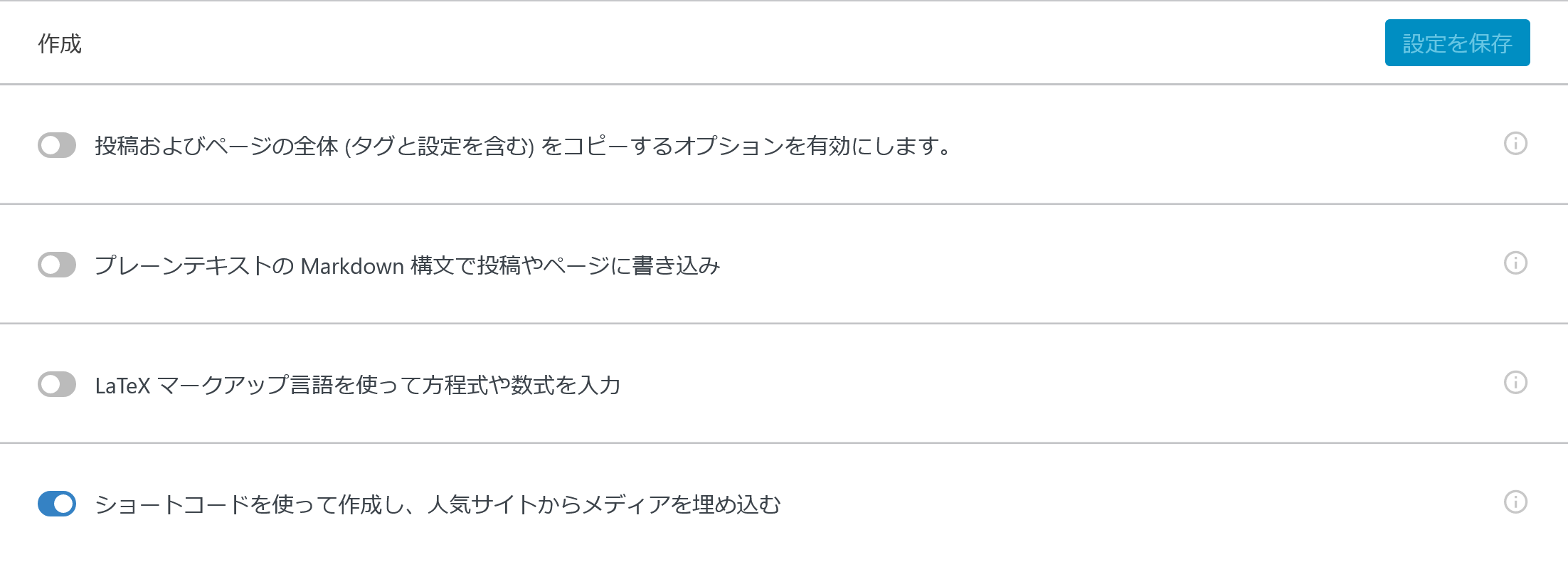
導入したら、ダッシュボードから「Jetpack >設定 >執筆 > 作成」を開き、「ショートコードを使って作成し、人気サイトからメディアを埋め込む」をONにします。↓こうなっていればOK。
これをONにすることで、YouTubeの埋め込みタグ(iframe)の前後に、
<span class="embed-youtube" style="text-align:center; display: block;"></span>
というタグが挿入されますので、これを使ってカスタマイズしましょう。
2.CSSを追加する
うちのサイトの場合は、幅を80%にしてセンタリングしているので、
/***** YouTube 埋め込み用CSS *****/
.embed-youtube {
position: relative;
display: block;
width: 80%;
height: 0;
padding-bottom: 45%;
overflow: hidden;
margin: 0 auto 25px;
}
.embed-youtube iframe {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
/***** YouTube 埋め込み用CSS 終わり *****/
としています。ちなみにpadding-bottomはwidthの9/16倍にするときれいに表示できます(一般的な動画のアスペクト比が16:9のため)。
こちらのサイトを参考にさせていただきました。ありがとうございます。























トラックバック URL
コメント & トラックバック
コメントフィード
コメント