2020-08-15
Newpost Catchのアプデで表示が崩れてしまった場合の修正(自分用備忘録)
うちのサイトの一番上で、最新の記事を表示するのに使用しているプラグイン「Newpost Catch」のv1.3.9が昨日公開されました。こうやって普段使っているプラグインが継続的に更新されているのはありがたいですね(昨日の事故で学んだこと)。
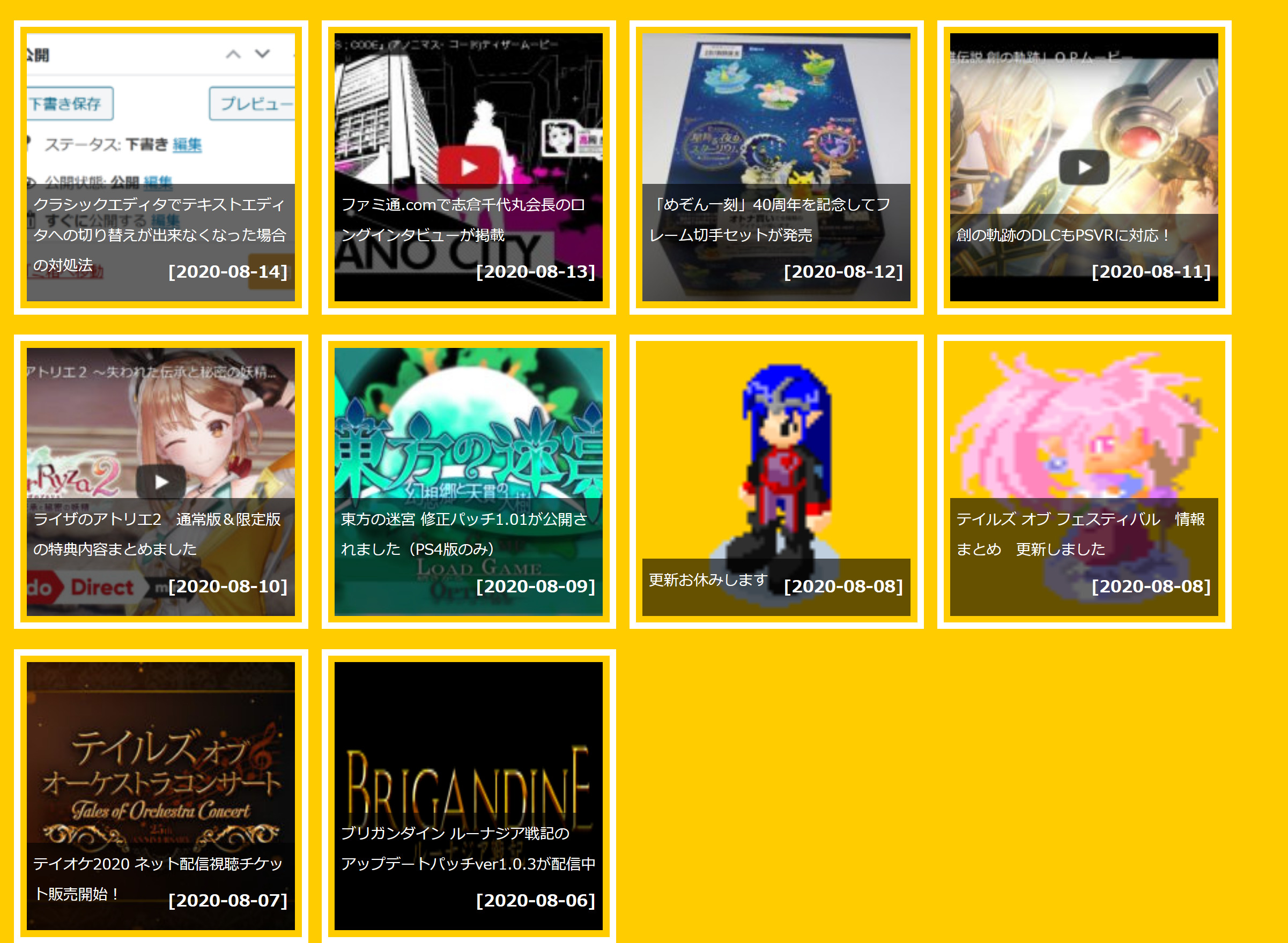
さて、今回のアップデートで、出力されるコードが修正されたみたいです。それでデザインが若干崩れてしまいました。こんな感じです。
今まではtitleクラスタグの中にdateクラスタグの表示もくるまれていたんですが、アプデでtitleクラスタグが閉じられたあとにdateクラスタグの表示が来るようになってしまったので、日付の位置が変な事になっていますね。それで出力されるタグを修正しました。ちなみにプラグインのclass.phpを直接いじっているので、今後のアプデの度に修正が必要になるけど仕方ない。cssだけで修正できればどうにかなるのかも知れませんけど、yukkun20にはそんなスキルはないのです。
「プラグイン > プラグインエディター > Newpost Catch > class.php」の337行目と342行目と345行目を
$post_title = apply_filters( 'npc_sc_post_title', '<span class="title">' . wp_kses_post( get_the_title() ) . '</span>', $post_id ); $post_permalink = apply_filters( 'npc_sc_post_permalink', get_permalink(), $post_id ); $html .= '<li><a href="' . esc_url( $post_permalink ) . '" title="' . esc_attr( $post_title ) . '">'; $html .= '<figure><img src="' . esc_url( $thumb_url ) . '" width="' . esc_attr( $width ) . '" height="' . esc_attr( $height ) . '" alt="' . esc_attr( $post_title ) . '" title="' . esc_attr( $post_title ) . '" /></figure>'; $html .= '<div class="detail">'; $html .= $post_title; $html .= $post_date; $html .= '</div></a></li>';
から
$post_title = apply_filters( 'npc_sc_post_title', '' . wp_kses_post( get_the_title() ) . '', $post_id ); $post_permalink = apply_filters( 'npc_sc_post_permalink', get_permalink(), $post_id ); $html .= '<li><a href="' . esc_url( $post_permalink ) . '" title="' . esc_attr( $post_title ) . '">'; $html .= '<figure><img src="' . esc_url( $thumb_url ) . '" width="' . esc_attr( $width ) . '" height="' . esc_attr( $height ) . '" alt="' . esc_attr( $post_title ) . '" title="' . esc_attr( $post_title ) . '" /></figure>'; $html .= '<div class="detail"><span class="title">'; $html .= $post_title; $html .= $post_date; $html .= '</span></div></a></li>';
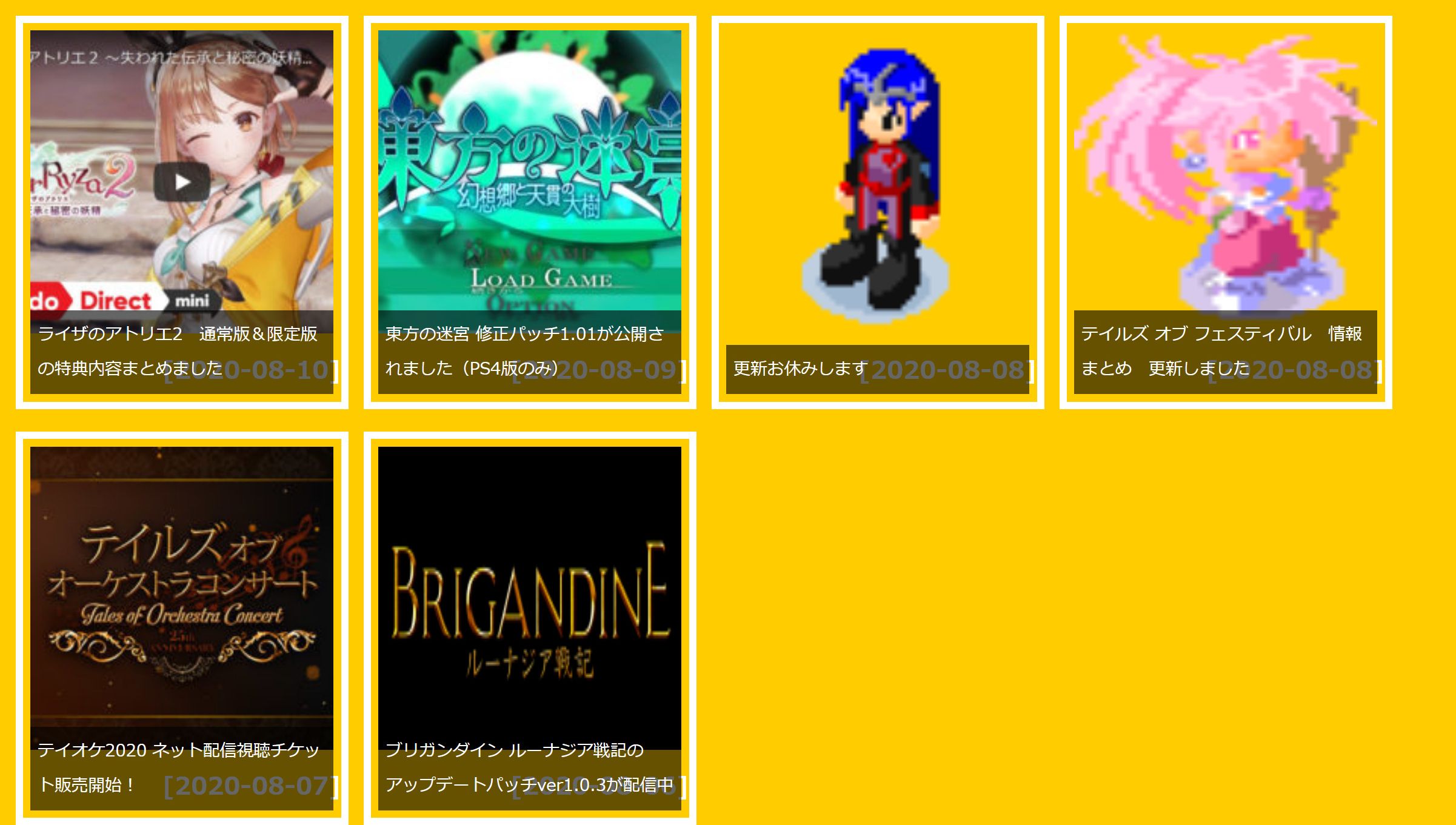
に修正します。これでtitleクラスタグにdateクラスがくるまれるようになったので、従前と同じ表示に戻すことが出来ました。
























> 今作も攻略メモ的なものを作る予定でしょうか 攻略Wikiの充実具合次第ですか…