2013-05-22
Newpost Catchでウィジェット部分のデザインをカスタマイズする
本日は簡易更新です。
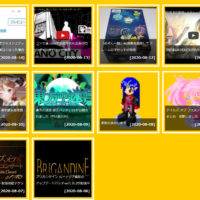
うちのサイトのサイドバーに、「最新のエントリ」という欄があります。これはプラグイン「Newpost Catch」を使用して表示しているのですが、直接PHPをいじっているため、バージョンアップの度に設定をいじる必要があります。先日もバージョンアップが久々にあったのですが、どうやっていじっていたかを思い出すのにずいぶん時間がかかったので、備忘のために記録しておきます。
ちなみに、デザインを変更したい場合は、プラグイン編集で、class.phpの
/**▼ create widget ▼**/
以下をいじれば可能です。
デフォルトでは、記事のタイトル→記事の日付の順に表示されることになっていますが、ボクは日付→タイトルの順に表示したいので、
<span class="title"><a href="<?php esc_attr( the_permalink() ); ?>" title="<?php esc_attr( the_title() ); ?>"><?php esc_html( the_title() ); ?>
</a></span>
<?php if ( $instance['date']['active'] == true ) { ?>
<span class="date"><?php esc_html( the_time( get_option('date_format') ) ); ?></span>
<?php } ?>
とあるのを、
<?php if ( $instance['date']['active'] == true ) { ?>
<span class="date" style="font-size:100%;"><?php esc_html( the_time( get_option('date_format') ) ); ?></span><br />
<?php } ?>
<span class="title"><a href="<?php esc_attr( the_permalink() ); ?>" title="<?php esc_attr( the_title() ); ?>"><?php esc_html( the_title() ); ?>
</a></span>
と入れ替えた上で、2行目を若干修正して、日付のフォントサイズを下げ、日付とタイトルの間に改行を挟んでいます。
先日のバージョンアップで、かなりカスタマイズの幅も広がったそうです。お使いの方は公式サイトをのぞいてみられてはいかがでしょうか。
【「カテゴリ別に表示できる」などいろいろ機能追加しました】WordPressプラグイン「Newpost Catch」バージョンアップしました | 今村だけがよくわかるブログ



















トラックバック URL
コメント & トラックバック
コメントフィード
コメント