2013-07-24
Excelで作成した表をWordPressで使用する
最近始めた榊ガンパレの年表ですが、表が非常にでかく情報量も多いため、ひとまずExcelで作成し、それをHTMLに変換してWordpressで使用するという形を取っています。
Excelには元々、表をHTMLに変換する機能が備わっていますが、かなり使い勝手が悪いため、こちらのサイトを参考にさせていただき、プラグインで処理しています。結構見た目きれいでしょ?
参考サイト:Excelで作成した表組みをWordPressに取り込む | よもやま雑記帳
いくつか自分に合うように修正を加えている部分もあるので、そのことを備忘のために記載しておきます。
- Excelアドインのセットアップについて(Vistaの場合)
上記サイトではXPが例に挙げられていますが、Vistaの場合やや仕様が異なります。
ダウンロードしてきたプラグインを解凍したら、フォルダごと適当な場所に保存しましょう。別にどこでもいいのですが、どうやらデフォルトの保存場所は
C:Users[UserName]AppDataRoamingMicrosoftAddIns
のようなのでそこに放り込んでおくと管理しやすいでしょう。
- アドインの有効化について
Excel2007の場合です。
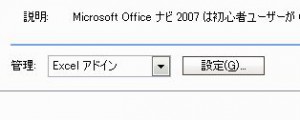
 まず左上のメニューから、「Excelのオプション>アドイン>設定」と選択します。
まず左上のメニューから、「Excelのオプション>アドイン>設定」と選択します。
次に「参照」を選ぶと、先ほど保存したAddInsフォルダが開くので、先ほど保存したアドイン「XLS2HTMLTable.xla」を探してダブルクリックします。
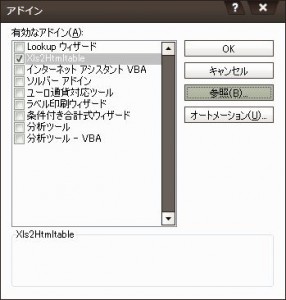
 すると先ほどの画面に戻り、「有効なアドイン」に「Xls2Htmltable」という表示が増えているので、チェックボックスにチェックを入れ、「OK」をクリックします。これでアドインが有効になりました。
すると先ほどの画面に戻り、「有効なアドイン」に「Xls2Htmltable」という表示が増えているので、チェックボックスにチェックを入れ、「OK」をクリックします。これでアドインが有効になりました。
※アドインが有効な間、アドインのフォルダを移動させたり削除したりする事は出来ません。アドインが邪魔になった場合は、まず先ほどのチェックボックスからチェックを外し、アドインを無効化しましょう。
- 表の作成について
アドインの仕様上、「(垂直方向の)セル内の配置」(上寄せ、下寄せなど)、「フォントの装飾」「フォントの大きさ」などは反映されません(セル内の配置は垂直方向は中央寄せがデフォルト)。
解決する方法は幾つかあると思いますが、僕はこうしています(HTML的に正しいかどうかは僕にはわかりません。あくまで見た目と手間を重視しています)。
- tableタグとtrタグの間にtbodyタグを挟み、そこでセル内の配置についてのスタイルを指定する。例:上寄せにするのであれば、
<tbody style="vertical-align: top;">
- フォントサイズについては、tableタグで直接指定する。例:全体を8ptのフォントにするのであれば
<table class="excel" style="width: 100%; font-size: 8pt;" border="0">
- フォントの装飾については、Excelのセル内に直接装飾するタグを記入するのがよいでしょう。例:赤色で強調文字にしたい場合は、Excelのセル内の文字を直接装飾するのではなく、以下のように直接タグをセル内に記載しておきます。
<span style="color: #ff0000;"><strong>文字</strong></span>
- アドインが吐いたHTMLソースを貼り付ける際に、tableタグから下の部分を貼り付けるのではなく、trタグから下の部分を貼り付けるようにすれば、表を更新してもtableタグ、tbodyタグはそのまま残るので、いちいち更新の度にソースをいじる必要はなくなります。
こんなところでしょうか。ご参考までに。