※今日の記事はWordpressのトラブルシューティングになっていますが,解決方法を示すだけでなく,そこにたどり着くまでにyukkun20がたどった思考過程自体を記事にしています。なぜかというと,このトラブルを解決する直接的な方法は見つけられなかったのですが,いろんな人の書いた「似たようなトラブルを解決するまでの思考過程」自体が大変参考になったからです。自分の記事もそうなるといいなと思って書いてます。なので冗長です。解決方法自体の結論は2項をご覧ください。→こちら
1.トラブル
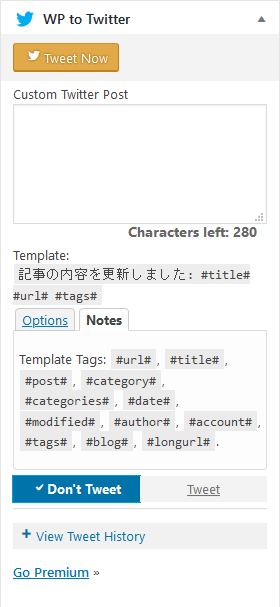
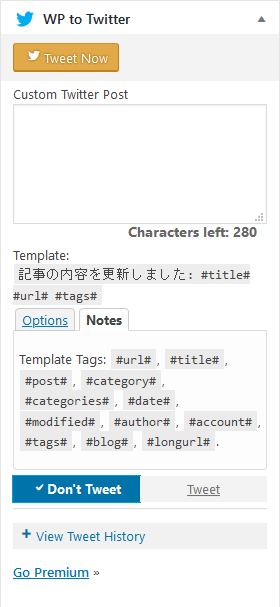
当サイトも先日ようやくTwitterとの連携を開始しました。もともとはPS4のスクショを流すために開設したアカウントなのですが,せっかくなのでサイトの更新情報も流すことにしました。そのためにプラグイン「WP to Twitter」(以下「WT」)を導入しています。

このプラグインで,記事を作成した際には,Twitterでも自動的にそのことがつぶやかれます。似たようなプラグインはいくつかありますが,このプラグインの優れている点は,記事に設定したタグを,ツイッター上ではハッシュタグに自動的に変換してくれるという点です。この記事だと,「Wordpress」「WPtoTwitter」「DuplicatePost」というタグが設定されていますが,この記事の更新ツイートでは,「#Wordpress」「#WPtoTwitter」「#DuplicatePost」というハッシュタグが付いているはずです。
これとは別にyukkun20が元から導入しているプラグイン「Duplicate Post」(以下「DP」)というのがあります。これは,既にある投稿や個別ページを複製できるプラグインです。カテゴリやタグ,本文等を新しい記事にそのまま引き継げるため,シリーズ化しているネタや,ほぼ同じ内容を繰り返すときに便利です。

ところが先日,DPで複製した個別ページを投稿したところ,Twitterの方に変なツイートが流されました。
- 「A」という個別ページを投稿→「Aという記事が投稿された+Aへのリンクとツイッターカード」というツイート
- 「A」をDPでコピーして「B」という個別ページを作成
- 「B」を投稿→「Bという記事が投稿された+Aへのリンクとツイッターカード」というツイート
要するに,ツイートされた対象の個別ページとツイッターカードが一致しなくなりました。
この現象はどうやら既知の不具合のようで,その点を指摘しているブログもありました。
ですが解決策については載っていなかったため,自力でなんとかすることにしました。DP使わずに新規ページを作ればいいのですが,プレイ日記だとDPが使えることのメリットが大きすぎるからです。
2.結論(ただし暫定的なもの)
解決策
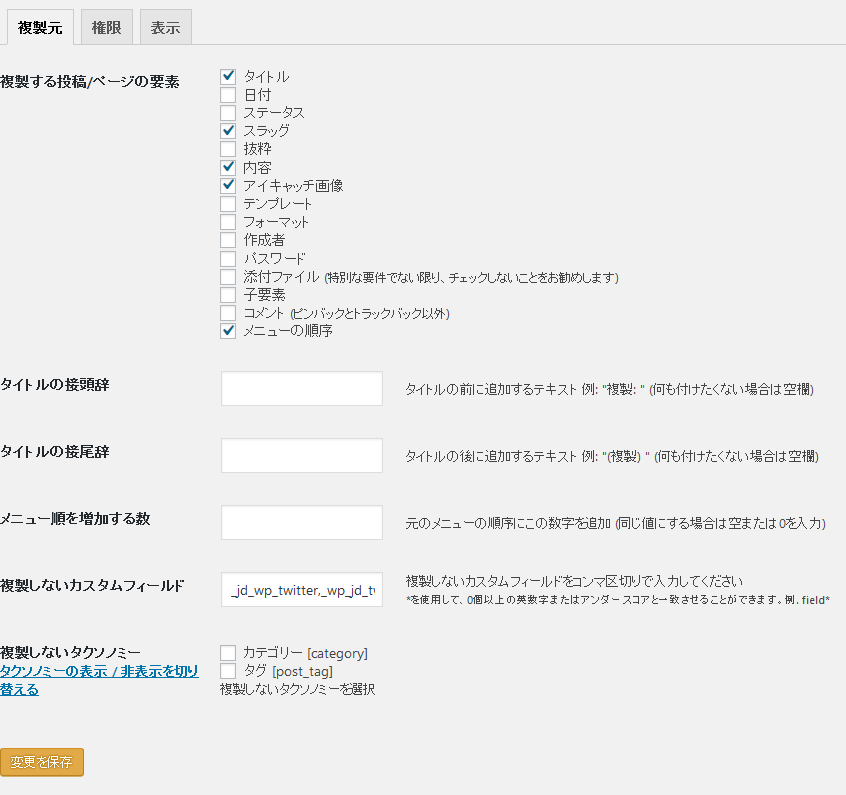
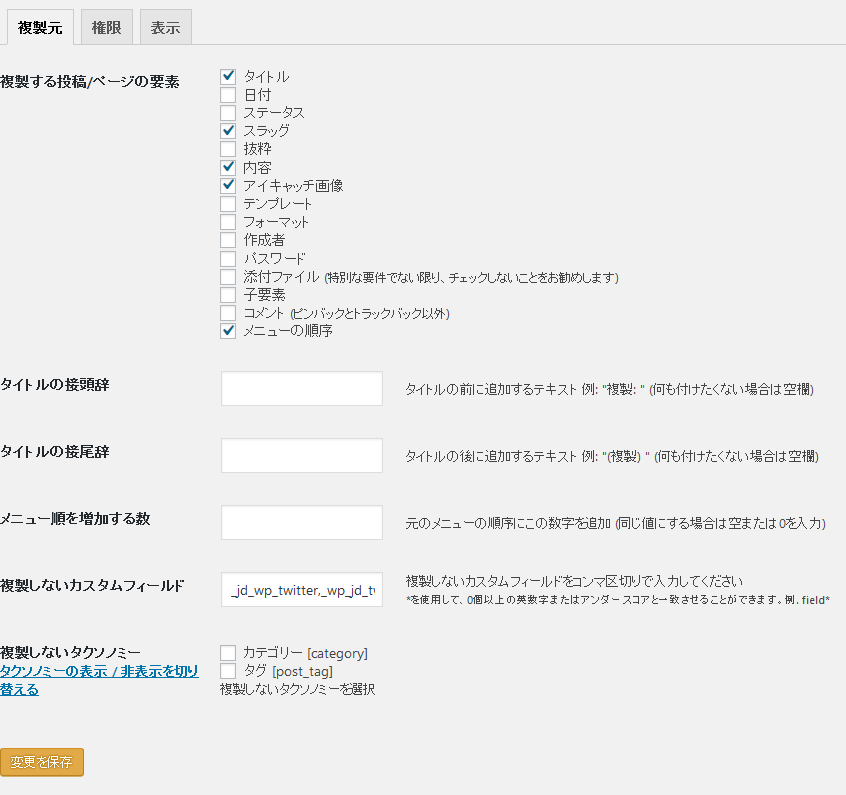
「Duplicate Post 設定」の「複製しないカスタムフィールド」欄に,
_jd_wp_twitter,_wp_jd_twitter,_wpt_failed,_wpt_short_url
と入力する

以下の項でそこにたどり着くまでの詳しい経緯を説明します。あとこれがなぜ暫定的なのか,さらにどう改良するのが望ましいのか,そしてなぜそれをしないのかも説明します。
続きを読む(ネタバレ注意) »
3.原因の切り分け
WTが思ったように作動しない場合,ブログ側の問題なのか,Twitter側の問題なのかをまず切り分ける必要があります(後者のわけないだろと思われるかもしれませんが,ブログカードが思ったように表示されない原因はTwitterの仕様に起因していることもよくあります)。
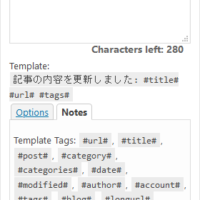
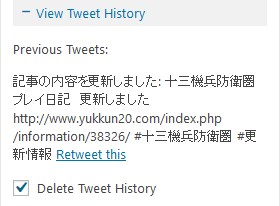
WTを導入した状態で記事を投稿すると,編集画面にある「WP to Twitter」ボックスに「+ View Tweet History」という表示が出ます。この+を開くと,ブログ側からTwitter側に,どのようなツイートの生成・投稿が指示されたのかが分かります。ここがおかしければブログ側の問題で,おかしくなければTwitter側の問題になります。

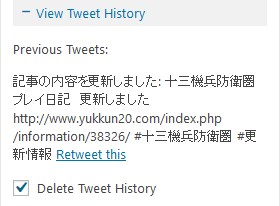
複製後の記事のここを調べてみると,この履歴には,「Aという記事を作成しました AのURL」と,「Bという記事を作成しました AのURL」という2つのツイートの履歴がありました。要するに,元の記事を投稿したときのツイート履歴がそのまま新しい投稿にもコピーされていること,そしてブログ側の問題であることが分かります。
4.原因の特定
その後,いくつかの記事を複製して投稿していくうちに,「一度WTでツイートした記事を複製すると,URLが元の記事のURLに固定されて問題が発生する」「プラグインを導入する前に投稿した記事や,プラグイン導入後に作成したが投稿していない記事を複製しても,URLは正常に記載されて問題は発生しない」ということが分かりました。
前者の後者の違いは,「+ View Tweet History」に履歴が記載されているかどうかという点です。そこで,「+ View Tweet History」の履歴を消去してから,DPで複製してみます。

「Delete Tweet History」にチェックを入れて,記事を更新すると,履歴を消去することが出来,「「+ View Tweet History」が表示されなくなります。この状態で記事をDPで複製してもやはり「「+ View Tweet History」は表示されません。
この状態で複製後の記事を投稿すると,無事「Bという記事を作成しました BのURL」という正しいツイートがなされました。
5.プラグインの調整
これで原因はある程度特定できましたし,対処法も分かりました。要するにDPで記事を複製する前に,履歴を消しておけばいいわけです。
…めんどくさすぎでしょ。確かに記事をまるまる作り直すよりはましなのですが,これでも面倒なことには変わりありません。DPはもともと,複製前の記事が抱えている情報のうち,どれをコピーしてどれをコピーしないか選択する機能がありますから,それをうまく使えば,ツイート履歴をコピーしない設定に出来るはずです。
が,あいにくyukkun20はphpが一般化する前の世界出身の上に,知識があまりアップデートされてないので,そもそもツイート履歴の情報がどこに格納されているのか分かりません(そもそも格納されているのかどうかも分からない)。そこで「Duplicate Post ツイート トラブル」みたいな感じでネット検索をしていると,次のような記事を見つけました。
これはWTではなく,似たような機能を持つ「JetPack」というプラグインに関する記事です。これによると,JetPackを使って記事の更新情報をツイートしたかどうかは,当該記事のカスタムフィールドに情報として格納されており,DPを使うとその情報もコピーされ,新しい記事ではツイートが出来なくなるようです。
もしかすると,WTのツイート履歴もカスタムフィールドに格納されているのではないでしょうか。DPは特定のカスタムフィールドをコピーしない機能がありますから,そのカスタムフィールドをコピー対象から外せば,新しい記事にはコピー履歴が持ち越されないのではないでしょうか。
…といってもその格納されているカスタムフィールド名が分かりません。多分phpが読める人であれば,WTのソースでも読んでなんとか出来るんでしょうが,その辺のことはよく分かりません。
とにかく「プラグイン > プラグインエディター > WP to Twitter > wp-to-twitter.php」のコードを見てみましょう。「Delete Tweet History」にチェックを入れた場合と同じ結果を求めているので,まずは「Delete Tweet History」にチェックを入れた場合に何が起きているのかを調べます。「Delete Tweet History」でソースを検索すると,1422行目辺りに
if ( $has_history || $list ) {
echo "<p><input type='checkbox' name='wpt_clear_history' id='wptch' value='clear' /> <label for='wptch'>" . __( 'Delete Tweet History', 'wp-to-twitter' ) . '</label></p>';
}
とあるのが見つかります。これが投稿の編集画面に「Delete Tweet History」のチェックボックスを表示させている部分です(これはHTMLの知識で分かりました)。
このチェックボックスには「wpt_clear_history」という名前が付いているようですから,今度はそれで検索します。すると1611行目辺りに
if ( isset( $_POST['wpt_clear_history'] ) && 'clear' === $_POST['wpt_clear_history'] ) {
delete_post_meta( $id, '_wpt_failed' );
delete_post_meta( $id, '_jd_wp_twitter' );
delete_post_meta( $id, '_wpt_short_url' );
delete_post_meta( $id, '_wp_jd_twitter' );
}
とあるのが見つかります。どうやら「wpt_clear_history」が実行されると,メタデータの「_jd_wp_twitter」「_wp_jd_twitter」「_wpt_failed」「_wpt_short_url」に格納されているデータが消去されるみたいです(実際どうかは知りませんよ?)。
つまり,この4つのメタデータをコピー対象から外せば,この情報は複製後の記事には承継されないと思われます。
そこでこの4つを「Duplicate Post 設定」の「複製しないカスタムフィールド」欄に入力すると,無事に複製後の記事でも,WTが正常に作動するようになりました(ちなみに前2つだけでもいけるかと思ったのですが,「+ View Tweet History」が表示されなくなるだけで,ツイートはおかしなままでした)。バンザーイ!
6.さらなる改善点
ただ,これだと,「ツイートの履歴を引き継いだ上で複製し,さらにWTできちんとツイートしたい」となったときに対応できません(yukkun20はあまり必要性を感じませんが)。
思うに,元の記事を投稿したときに,テンプレートタグ(#url#)がその時点での記事のURLに置換され,その置換情報がDPでコピーされるせいで,複製後の記事でも#url#が元の記事のURLに置換されるのが,今回のトラブルのそもそもの原因だと思います。
つまり,DPで,#url#の置換情報が格納されているカスタムフィールドを狙い撃ち(というか狙い外し)できれば,履歴を引き継いだ上で,きちんとツイートも出来るはず…です。
ですが残念ながら,yukkun20の技術レベルではその特定には至りませんでした。言うまでもなくTwitterの,そしてネットの海の向こう側には,ちゃんとした知識をお持ちの方がたくさんいらっしゃると思いますので,もしyukkun20の悩みを解決していただける親切な方がいらっしゃいましたら,どうかよろしくお願いします。
« 続きを隠す