2016-10-11
WordPressのビジュアルエディタの表示を、お手軽に実際のビジュアルに近づける方法
現在ベルセリアのプレイ日記を更新中ですが、表紙のページはCSSをかなり使ってデザインしています。
そのため、ビジュアルエディタをそのまま使用していると、レイアウトなどがまったく反映されない上に、テキストエディタとの切り替え時にタグが飛んだりして、最初の頃は結構苦労しましたが、ようやく解決策を見つけました。
1.editor-style.cssを作成する
まず、ビジュアルエディタに適用されるCSSを定義するため、新たなCSSファイルを作成します。これは普通のメモ帳で新規ファイルを作成してこの名前で保存すればOK。中は空で構いません。
完成したら、FTPでアップロードしておきましょう。ご使用のテーマのCSSと同じ階層(通常はwp-content > themes > (使用中のテーマ名)あたりだと思います)に入れておきます。
2.editor-style.cssを読み込ませる
このままだとビジュアルエディタがCSSファイルを読み込んでくれないので、function.phpの適当な位置(末尾でいいと思います)に、
/* ビジュアルエディタを本文スタイルに準拠 */
add_editor_style("editor-style.css");
と記入しておきます。
ダッシュボードから、「外観 > テーマの編集 > テーマのための関数」で直接記入できます。テーマによっては、既に記入されていることがあるので、一応検索しておきましょう。またfunction.phpは下手にいじるとWordpressが動かなくなるので、バックアップを忘れずに。
3.editor-style.cssを作成する
これで、style.cssの中身をコピーしていけばいいんですが、style.cssを変更するたびにeditor-style.cssを変更するのはかなり面倒です。
そこで、editor-style.cssの中身を、
@import url("style.css");
としておきます。(「外観 > テーマの編集 > ビジュアルエディターのスタイルシート」)こうすると、ビジュアルエディタにも、実際にサイトで使用しているCSSが適用されます(若干の見た目の違いはありますが)。
本来エディタで読み込む必要のないCSSまで読み込むので若干動作が遅くなるようですが、僕は気になりませんでした。
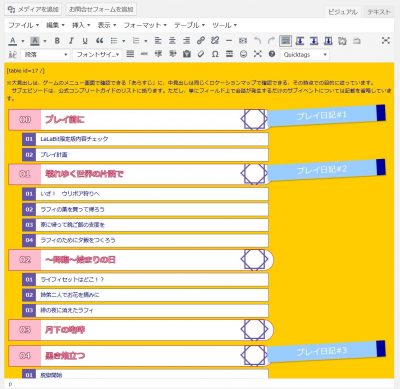
これで完成です。もし見た目に変化がない場合は、キャッシュが原因で表示が最新の物になっていない可能性がありますので、スーパーリロード(通常はCtrl+F5)をしてみてください。これでこういう感じになります。
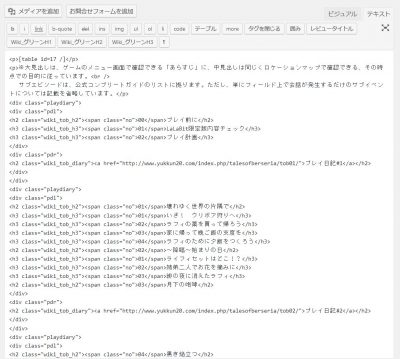
テキストエディタでは
こんな感じなので、CSSが適応されていることが分かりますね。編集も直感的に行えるので便利ですよ。